1 开始使用
https://github.com/google/flexbox-layout
compile 'com.google.android:flexbox:0.3.2'
2 常用父布局属性
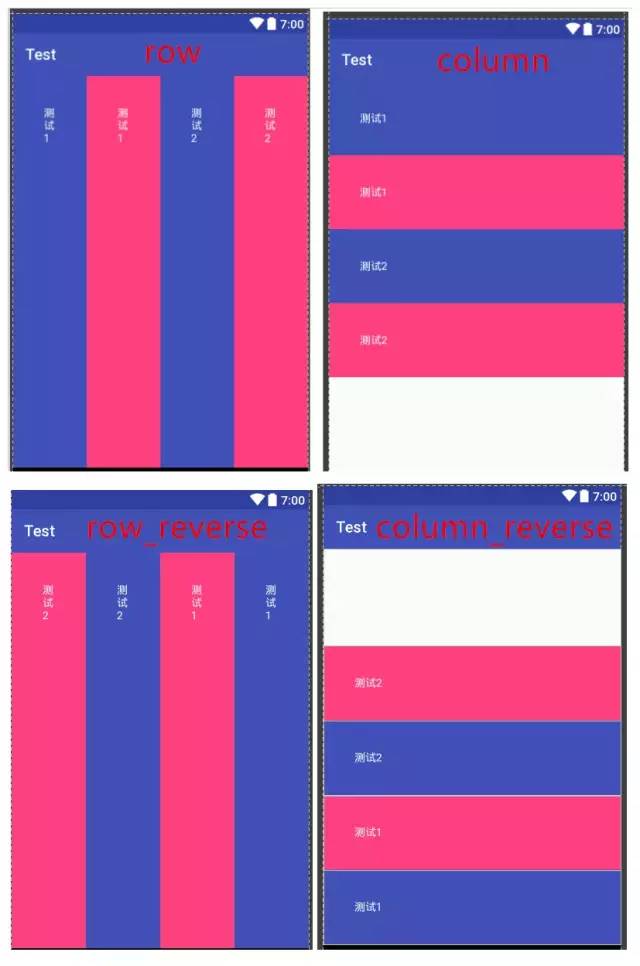
app:flexDirection 设置主轴方向(item的排列方向)
row (default):默认值,主轴为水平方向,从左到右。
row_reverse:主轴为水平方向,从右到左。
column:主轴为竖直方向,从上到下。
column_reverse:主轴为竖直方向,从下往上。

app:flexDirection
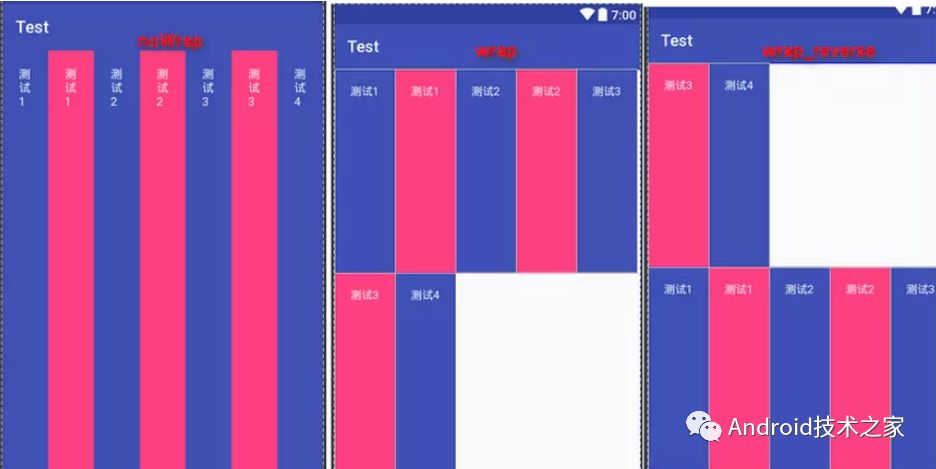
app:flexWrap 设置是否换行
noWrap (default):不换行,一行显示完子元素。
wrap: 按正常方向换行。
wrap_reverse: 按反方向换行。
【例图其他属性】
app:flexDirection="row"
app:flexWrap
app:justifyContent 设置主轴上元素的对齐方式
flex_start (default): 默认值,左对齐
flex_end: 右对齐
center: 居中对齐
space_between: 两端对齐,中间间隔相同
space_around: 每个元素两侧的距离相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
【例图其他属性】
app:flexDirection="row"
app:flexWrap="wrap"

app:justifyContent
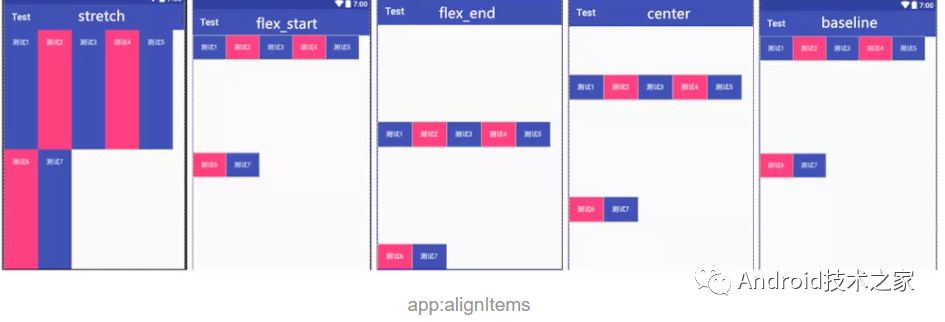
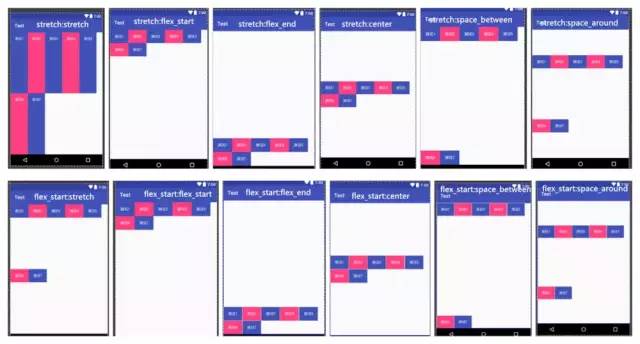
app:alignItems 设置副轴上元素的对齐方式(针对每个单行)
stretch (default) :默认值,如果item没有设置高度,则充满容器高度。
flex_start:交叉轴的起点对齐。
flex_end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline:第一行内容的基线对齐
【例图其他属性】
app:flexDirection="row"
app:flexWrap="wrap"
app:justifyContent="flex_start"
app:alignItems
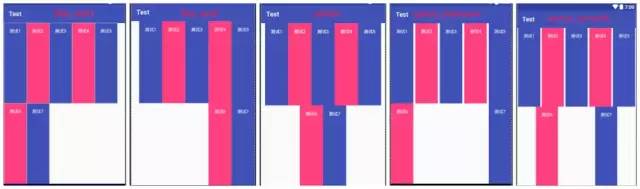
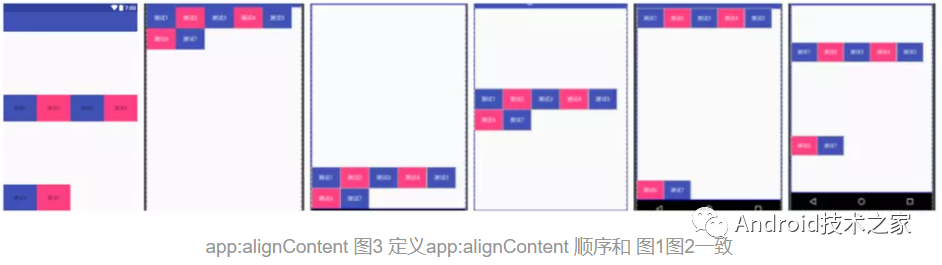
app:alignContent 设置副轴上元素的对齐方式(针对多行的整个容器)
stretch (default): 默认值,充满交叉轴的高度(需要alignItems 的值也为stretch 才有效)。
flex_start: 与交叉轴起点对齐。
flex_end: 与交叉轴终点对齐。
center: 与交叉轴居中对齐。
space_between: 交叉轴两端对齐,中间间隔相等。
space_around: 到交叉轴两端的距离相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
【例图其他属性】1,2
app:flexDirection="row"
app:flexWrap="wrap"
app:justifyContent="flex_start"
//上面一排图片
app:alignItems="stretch"
//下面一排图片
app:alignItems="flex_start"

app:alignContent 图1图2
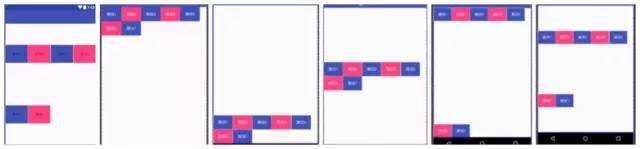
【例图其他属性】3
app:flexDirection="row"
app:flexWrap="wrap"
app:justifyContent="flex_start"
app:alignItems="flex_end"
app:alignContent 图3 定义app:alignContent 顺序和 图1图2一致
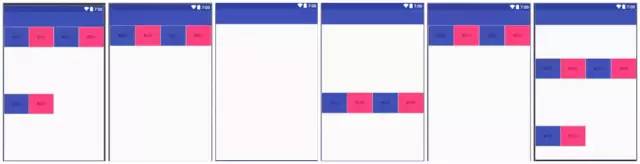
【例图其他属性】4
app:flexDirection="row"
app:flexWrap="wrap"
app:justifyContent="flex_start"
app:alignItems="center"

app:alignContent 图4 定义app:alignContent 顺序和 图1图2一致
【例图其他属性】5
app:flexDirection="row"
app:flexWrap="wrap"
app:justifyContent="flex_start"
app:alignItems="baseline"

app:alignContent 图5 定义app:alignContent 顺序和 图1图2一致
divider 类
1.showDivider
2.showDividerHorizontal
3.showDividerVertical
4.dividerDrawable
5.dividerDrawableHorizontal
6.dividerDrawableVertical
showDivider 控制显示水平和垂直方向的分割线,值为none | beginning | middle | end其中的一个或者多个。
showDividerHorizontal 控制显示水平方向的分割线,值为none | beginning | middle | end其中的一个或者多个。
showDividerVertical 控制显示垂直方向的分割线,值为none | beginning | middle | end其中的一个或者多个。
dividerDrawable 设置水平和垂直方向的分割线Drawable。
dividerDrawableHorizontal 设置Flex 轴线之间水平方向的分割线Drawable。
dividerDrawableVertical 设置子元素垂直方向的分割线Drawable。
3 常用子元素属性
app:layout_order:不指定默认情况下子元素的排列方式按照文档流的顺序依次排序,而app:layout_order可以控制排列的顺序,负值在前,正值在后,按照从小到大的顺序一次排列。
app:layout_flexGrow :子元素的放大比例, 决定如何分配剩余空间(如果存在剩余空间的话),默认值为0,就是不放大,如果有一个item的 layout_flexGrow 是一个正值,那么会将全部剩余空间分配给这个Item,如果有多个Item这个属性都为正值,那么剩余空间的分配按照layout_flexGrow定义的比例分配(有点像LinearLayout的layout_weight属性)。
app:layout_flexShrink :缩小比例,默认为1,空间不足,项目缩小。如果属性都为1,空间不足时,将等比缩小。负值无效。
app:layout_alignSelf :允许单个子元素与其它子元素有不一样的对齐方式,可覆盖alignltems属性,默认值为auto,表示继承父元素的alignltems属性,如没有父元素,则等同于stretch。该属性有6个值,除了auto,其它都与alignItems属性一样。
auto (default) 继承父元素的alignItems
flex_start
flex_end
center
baseline
stretch
app:layout_flexBasisPercent :表示设置子元素的长度为它父容器长度的百分比,如果设置了这个值,那么通过这个属性计算的值将会覆盖layout_width或者layout_height的值。但是需要注意,这个值只有设置了父容器的长度时才有效(也就是MeasureSpec mode 是 MeasureSpec.EXACTLY)。默认值时-1。
app:layout_minWidth / app:layout_minHeight 强制限制 FlexboxLayout的子元素(宽或高)不会小于最小值,不管layout_flexShrink这个属性的值为多少,子元素不会被缩小到小于设置的这个最小值。
app:layout_maxWidth / app:layout_maxHeight 强制限制FlexboxLayout子元素不会大于这个最大值, 不管layout_flexGrow的值为多少,子元素不会被放大到超过这个最大值。
app:layout_wrapBefore 控制强制换行,默认值为false,如果将一个子元素的这个属性设置为true,那么这个子元素将会成为一行的第一个元素。这个属性将忽略flex_wrap 设置的 noWrap值。
4 FlexboxLayoutManager 配合 RecyclerView 使用
mRecyclerView = (RecyclerView)findViewById(R.id.test_recyclerView);
FlexboxLayoutManager layoutManager = new FlexboxLayoutManager();
layoutManager.setFlexWrap(FlexWrap.WRAP);
layoutManager.setFlexDirection(FlexDirection.ROW);
layoutManager.setAlignItems(AlignItems.STRETCH);
layoutManager.setJustifyContent(JustifyContent.FLEX_START);
mRecyclerView.setLayoutManager(layoutManager);
//adapter 中设置子元素的放大比例
ImageView IV= rvViewHolder.getView(R.id.image_src);
IV.setImageResource(mData);
ViewGroup.LayoutParams lp = IV.getLayoutParams();
if (lp instanceof FlexboxLayoutManager.LayoutParams) {
FlexboxLayoutManager.LayoutParams flexboxLp =
(FlexboxLayoutManager.LayoutParams) mImageView.getLayoutParams();
flexboxLp.setFlexGrow(1.0f);
}热文推荐:
2、面试官问我:一个 TCP 连接可以发多少个 HTTP 请求?我竟然回答不上来…
3、程序员疑似出bug被吊打!菲律宾的高薪工作机会了解一下?
4、“一键脱衣”的DeepNude下架后,我在GitHub上找到它涉及的技术
8、腾讯新开源一吊炸天神器—零反射全动态Android插件框架正式开源
喜欢 就关注吧,欢迎投稿!

作者:louisgeek
链接:https://www.jianshu.com/p/5ec4350d2258
来源:简书
简书著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处。
本网站文章均为原创内容,并可随意转载,但请标明本文链接
如有任何疑问可在文章底部留言。为了防止恶意评论,本博客现已开启留言审核功能。但是博主会在后台第一时间看到您的留言,并会在第一时间对您的留言进行回复!欢迎交流!
本文链接: https://leetcode.jp/google开源这么久了,flexboxlayout你用过吗?/