一、说明
1、CheckedTextView 类似checkbox,单选-多选。
但它支持文字,名字可以看出它继承TextView ,多了一个选择勾选框。
使用,选中未选中:
checkedTextView.toggle();
这个是一个判断源码: public void toggle() {
setChecked(!mChecked);
}
点击事件需要我们代码捕获,代码设置,切换状态,控件本身不支持自动切换,应该
2、没有自动捕获点击事件。2、设置选着框的样式:
selector必须要使用drawable,不能使用color,否者会报xml错误
3、设置背景的selector一定要在代码里面设置,不能再xml中设置:

二、上代码
import android.content.Context;
import android.util.AttributeSet;
import android.widget.CheckedTextView;
import android.widget.RelativeLayout;
import com.ytg.jzy.p_common.R;
public class SwitchButton extends RelativeLayout {
CheckedTextView mCheckedTextView;
public SwitchButton(Context context, AttributeSet attrs) {
super(context, attrs);
mCheckedTextView = new CheckedTextView(context);
addView(mCheckedTextView);
initView();
}
void initView() {
mCheckedTextView.setCheckMarkDrawable(getContext().getResources().getDrawable(R.drawable.switch_style));
mCheckedTextView.setCompoundDrawablesWithIntrinsicBounds(null, null, null, null);
}
public void toggle() {
mCheckedTextView.toggle();
}
/**
* 是否处于选中状态
*
* @return
*/
public boolean isChecked() {
return mCheckedTextView.isChecked();
}
/**
* 设置状态
*
* @param checked
*/
public void setChecked(boolean checked) {
mCheckedTextView.setChecked(checked);
}
}
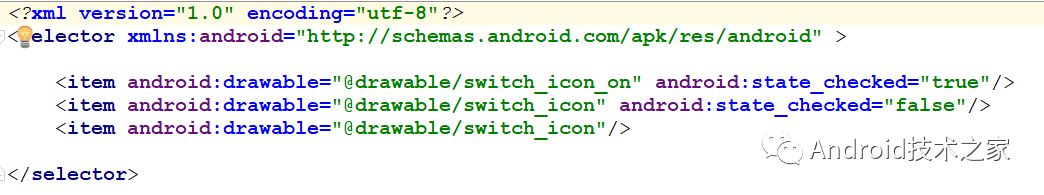
switch_styles.xml

三、使用:

喜欢就关注吧!或者投稿。更多精彩敬请期待!

本网站文章均为原创内容,并可随意转载,但请标明本文链接
如有任何疑问可在文章底部留言。为了防止恶意评论,本博客现已开启留言审核功能。但是博主会在后台第一时间看到您的留言,并会在第一时间对您的留言进行回复!欢迎交流!
本文链接: https://leetcode.jp/用checkedtextview这货创建开关按钮switchbutton/