ш┐ЩцмбцЭещЭвшпХчЪДцШпф╕Аф╕кцЬЙчЭА5х╣┤х╖еф╜Ьч╗ПщкМчЪДх░Пф╝Щя╝МцИкхПЦф║Жф╕Ацо╡хп╣шпЭхжВф╕Ля╝Ъ
щЭвшпХхоШя╝ЪцИСчЬЛф╜ахЖЩхИ░Glideя╝Мф╕║ф╗Аф╣ИчФиGlideя╝МшАМф╕НщАЙцЛйхЕ╢хоГхЫ╛чЙЗхКаш╜╜цбЖцЮ╢я╝Я
х░Пф╝Щя╝ЪGlide ф╜┐чФичоАхНХя╝МщУ╛х╝Пш░ГчФия╝Мх╛ИцЦ╣ф╛┐я╝Мф╕АчЫ┤чФиш┐Щф╕куАВ
щЭвшпХхоШя╝ЪцЬЙчЬЛш┐ЗхоГчЪДц║РчаБхРЧя╝Яш╖ЯхЕ╢хоГхЫ╛чЙЗцбЖцЮ╢чЫ╕цпФцЬЙхУкф║Ыф╝ШхК┐я╝Я
х░Пф╝Щя╝Ъц▓бцЬЙя╝МхПкцШпхЬищб╣чЫоф╕нф╜┐чФишАМх╖▓~
щЭвшпХхоШя╝ЪхБЗхжВчО░хЬиф╕Ншойф╜ачФих╝Ац║Рх║Уя╝МщЬАшжБф╜ашЗкх╖▒хЖЩф╕Аф╕кхЫ╛чЙЗхКаш╜╜цбЖцЮ╢я╝Мф╜аф╝ЪшАГшЩСхУкф║ЫцЦ╣щЭвчЪДщЧощвШя╝Мшп┤шп┤хдзцжВчЪДцАЭш╖пуАВ
х░Пф╝Щя╝ЪщвЭ~я╝МхОЛч╝йхРзуАВ
щЭвшпХхоШя╝Ъш┐ШцЬЙхРЧя╝Я
х░Пф╝Щя╝ЪщвЭ~я╝Мш┐Щф╕кц▓бхЖЩш┐ЗуАВ
шп┤хИ░хЫ╛чЙЗхКаш╜╜цбЖцЮ╢я╝Мхдзхо╢цЬАчЖЯцВЙчЪДшОлш┐Зф║ОGlideф║Жя╝Мф╜ЖцИСхН┤ф╕НцОишНРчоАхОЖф╕КхЖЩчЖЯцВЙGlideя╝МщЩдщЭЮф╜ачЖЯшп╗хоГчЪДц║РчаБя╝МцИЦшАЕхПВф╕ОGlideчЪДх╝АхПСхТМч╗┤цКдуАВ
хЬиф╕АшИмщЭвшпХф╕ня╝МщБЗхИ░хЫ╛чЙЗхКаш╜╜щЧощвШчЪДщвСчОЗф╕АшИмф╕Нф╝Ъхдкф╜Оя╝МхПкцШпщЧоц│Хф╝ЪцЬЙф╕Аф║Ых╖ох╝Вя╝Мф╛ЛхжВя╝Ъ
чоАхОЖф╕КхЖЩGlideя╝МщВгф╣Иф╝ЪщЧоф╕Аф╕ЛGlideчЪДшо╛шобя╝Мф╗ехПКш╖ЯхЕ╢хоГхРМч▒╗цбЖцЮ╢чЪДхп╣цпФ я╝Ы
хБЗхжВшойф╜ахЖЩф╕Аф╕кхЫ╛чЙЗхКаш╜╜цбЖцЮ╢я╝Мшп┤шп┤цАЭш╖пя╝Ы
ч╗Щф╕Аф╕кхЫ╛чЙЗхКаш╜╜чЪДхЬ║цЩпя╝МцпФхжВч╜Сч╗ЬхКаш╜╜ф╕Ах╝ацИЦхдЪх╝ахдзхЫ╛я╝Мф╜аф╝ЪцАОф╣ИхБЪя╝Ы
х╕жчЭАщЧощвШш┐ЫхЕецнгцЦЗ~
ф╕АуАБш░Иш░ИGlide
1.1 Glide ф╜┐чФицЬЙхдЪчоАхНХя╝Я
GlideчФ▒ф║ОхЕ╢хПгчвСхе╜я╝Мх╛ИхдЪх╝АхПСшАЕчЫ┤цОехЬищб╣чЫоф╕нф╜┐чФия╝Мф╜┐чФицЦ╣ц│ХчЫ╕х╜УчоАхНХ
github.com/bumptech/glтАж
1уАБц╖╗хКаф╛Эш╡Ця╝Ъ
implementation 'com.github.bumptech.glide:glide:4.10.0'annotationProcessor 'com.github.bumptech.glide:compiler:4.10.0'2уАБц╖╗хКач╜Сч╗ЬцЭГщЩР
<uses-permission android:name="android.permission.INTERNET" />
хдНхИ╢ф╗гчаБ
3уАБф╕АхПеф╗гчаБхКаш╜╜хЫ╛чЙЗхИ░ImageView
Glide.with(this).load(imgUrl).into(mIv1);ш┐ЫщШ╢ф╕АчВ╣чЪДчФиц│Хя╝МхПВцХ░шо╛ч╜о
RequestOptions options = new RequestOptions() .placeholder(R.drawable.ic_launcher_background) .error(R.mipmap.ic_launcher) .diskCacheStrategy(DiskCacheStrategy.NONE) .override(200, 100); Glide.with(this) .load(imgUrl) .apply(options) .into(mIv2);ф╜┐чФиGlideхКаш╜╜хЫ╛чЙЗхжВцндчоАхНХя╝Мш┐Щшойх╛ИхдЪх╝АхПСшАЕчЬБф╕ЛшЗкх╖▒хдДчРЖхЫ╛чЙЗчЪДцЧ╢щЧ┤я╝МхЫ╛чЙЗхКаш╜╜х╖еф╜ЬхЕищГиф║дч╗ЩGlideцЭех░▒хоМф║Ля╝МхРМцЧ╢я╝Мх╛Ихо╣цШУх░▒цККхЫ╛чЙЗхдДчРЖчЪДчЫ╕хЕ│чЯешпЖчВ╣х┐ШцОЙуАВ
1.2 ф╕║ф╗Аф╣ИчФиGlideя╝Я
ф╗ОхЙНцо╡цЧ╢щЧ┤щЭвшпХчЪДцГЕхЖ╡я╝МцИСхПСчО░ф║Жш┐Щф╕кчО░ш▒бя╝ЪчоАхОЖф╕КхЖЩчЖЯцВЙGlideчЪДя╝МхЯ║цЬмщГ╜цШпчЖЯцВЙф╜┐чФицЦ╣ц│Хя╝Мх╛ИхдЪ3х╣┤-6х╣┤х╖еф╜Ьч╗ПщкМя╝МщЩдф║Жшп┤Glideф╜┐чФицЦ╣ф╛┐я╝Мф╕Нц╕ЕцеЪGlideш╖ЯхЕ╢ф╗ЦхЫ╛чЙЗцбЖцЮ╢хжВFrescoчЪДхп╣цпФцЬЙхУкф║Ыф╝Шч╝║чВ╣уАВ
щжЦхЕИя╝Мх╜Уф╕Лц╡БшбМчЪДхЫ╛чЙЗхКаш╜╜цбЖцЮ╢цЬЙщВгф╣ИхЗаф╕кя╝МхПпф╗ецЛ┐ Glide ш╖ЯFrescoхп╣цпФя╝Мф╛ЛхжВш┐Щф║Ыя╝Ъ
Glideя╝Ъ
хдЪчзНхЫ╛чЙЗца╝х╝ПчЪДч╝УхнШя╝МщАВчФиф║ОцЫ┤хдЪчЪДхЖЕхо╣шбичО░х╜вх╝Пя╝ИхжВGifуАБWebPуАБч╝йчХехЫ╛уАБVideoя╝Й
чФЯхС╜хСицЬЯщЫЖцИРя╝Ица╣цНоActivityцИЦшАЕFragmentчЪДчФЯхС╜хСицЬЯчобчРЖхЫ╛чЙЗхКаш╜╜шп╖ц▒Вя╝Й
щлШцХИхдДчРЖBitmapя╝ИbitmapчЪДхдНчФихТМф╕╗хКихЫЮцФ╢я╝МхЗПх░Сч│╗ч╗ЯхЫЮцФ╢хОЛхКЫя╝Й
щлШцХИчЪДч╝УхнШчнЦчХея╝МчБ╡ц┤╗я╝ИPicassoхПкф╝Ъч╝УхнШхОЯхзЛх░║хп╕чЪДхЫ╛чЙЗя╝МGlideч╝УхнШчЪДцШпхдЪчзНшзДца╝я╝Йя╝МхКаш╜╜щАЯх║жх┐лф╕ФхЖЕхнШх╝АщФАх░Пя╝Ищ╗ШшодBitmapца╝х╝ПчЪДф╕НхРМя╝Мф╜┐х╛ЧхЖЕхнШх╝АщФАцШпPicassoчЪДф╕АхНКя╝Й
Frescoя╝Ъ
цЬАхдзчЪДф╝ШхК┐хЬиф║О5.0ф╗еф╕Л(цЬАф╜О2.3)чЪДbitmapхКаш╜╜уАВхЬи5.0ф╗еф╕Лч│╗ч╗Яя╝МFrescoх░ЖхЫ╛чЙЗцФ╛хИ░ф╕Аф╕кчЙ╣хИлчЪДхЖЕхнШхМ║хЯЯ(AshmemхМ║)
хдзхдзхЗПх░СOOMя╝ИхЬицЫ┤х║Хх▒ВчЪДNativeх▒Вхп╣OOMш┐ЫшбМхдДчРЖя╝МхЫ╛чЙЗх░Жф╕НхЖНхНачФиAppчЪДхЖЕхнШя╝Й
щАВчФиф║ОщЬАшжБщлШцАзшГ╜хКаш╜╜хдзщЗПхЫ╛чЙЗчЪДхЬ║цЩп
хп╣ф║Оф╕АшИмAppцЭешп┤я╝МGlideхоМхЕихдЯчФия╝МшАМхп╣ф║ОхЫ╛чЙЗщЬАц▒ВцпФш╛ГхдзчЪДAppя╝Мф╕║ф║ЖщШ▓цнвхКаш╜╜хдзщЗПхЫ╛чЙЗхп╝шЗ┤OOMя╝МFresco ф╝ЪцЫ┤хРИщАВф╕Аф║ЫуАВх╣╢ф╕НцШпшп┤чФиGlideф╝Ъхп╝шЗ┤OOMя╝МGlideщ╗ШшодчФичЪДхЖЕхнШч╝УхнШцШпLruCacheя╝МхЖЕхнШф╕Нф╝Ъф╕АчЫ┤х╛Аф╕Кц╢иуАВ
ф║МуАБхБЗхжВшойф╜ашЗкх╖▒хЖЩф╕кхЫ╛чЙЗхКаш╜╜цбЖцЮ╢я╝Мф╜аф╝ЪшАГшЩСхУкф║ЫщЧощвШя╝Я
щжЦхЕИя╝Мцв│чРЖф╕Аф╕Лх┐ЕшжБчЪДхЫ╛чЙЗхКаш╜╜цбЖцЮ╢чЪДщЬАц▒Вя╝Ъ
х╝ВцнехКаш╜╜я╝Ъч║┐чиЛц▒а
хИЗцНвч║┐чиЛя╝ЪHandlerя╝Мц▓бцЬЙф║ЙшоохРз
ч╝УхнШя╝ЪLruCacheуАБDiskLruCache
щШ▓цнвOOMя╝Ъш╜пх╝ХчФиуАБLruCacheуАБхЫ╛чЙЗхОЛч╝йуАБBitmapхГПч┤ахнШхВиф╜Нч╜о
хЖЕхнШц│ДщЬ▓я╝Ъц│ицДПImageViewчЪДцнгчбох╝ХчФия╝МчФЯхС╜хСицЬЯчобчРЖ
хИЧшбиц╗СхКихКаш╜╜чЪДщЧощвШя╝ЪхКаш╜╜щФЩф╣▒уАБщШЯц╗бф╗╗хКбш┐ЗхдЪщЧощвШ
х╜УчД╢я╝Мш┐ШцЬЙф╕Аф║Ыф╕НцШпх┐ЕшжБчЪДщЬАц▒Вя╝Мф╛ЛхжВхКаш╜╜хКичФ╗чнЙуАВ
2.1 х╝ВцнехКаш╜╜я╝Ъ
ч║┐чиЛц▒ая╝МхдЪх░Сф╕кя╝Я
ч╝УхнШф╕АшИмцЬЙф╕Йч║зя╝МхЖЕхнШч╝УхнШуАБчбмчЫШуАБч╜Сч╗ЬуАВ
чФ▒ф║Оч╜Сч╗Ьф╝ЪщШ╗хбЮя╝МцЙАф╗ешп╗хЖЕхнШхТМчбмчЫШхПпф╗ецФ╛хЬиф╕Аф╕кч║┐чиЛц▒ая╝Мч╜Сч╗ЬщЬАшжБхПжхдЦф╕Аф╕кч║┐чиЛц▒ая╝Мч╜Сч╗Ьф╣ЯхПпф╗ещЗЗчФиOkhttpхЖЕч╜очЪДч║┐чиЛц▒ауАВ
шп╗чбмчЫШхТМшп╗ч╜Сч╗ЬщЬАшжБцФ╛хЬиф╕НхРМчЪДч║┐чиЛц▒аф╕нхдДчРЖя╝МцЙАф╗ечФиф╕дф╕кч║┐чиЛц▒ацпФш╛ГхРИщАВуАВ
Glide х┐ЕчД╢ф╣ЯщЬАшжБхдЪф╕кч║┐чиЛц▒ая╝МчЬЛф╕Лц║РчаБцШпф╕НцШпш┐Щца╖
public final class GlideBuilder { ... private GlideExecutor sourceExecutor; //хКаш╜╜ц║РцЦЗф╗╢чЪДч║┐чиЛц▒ая╝МхМЕцЛмч╜Сч╗ЬхКаш╜╜ private GlideExecutor diskCacheExecutor; //хКаш╜╜чбмчЫШч╝УхнШчЪДч║┐чиЛц▒а ... private GlideExecutor animationExecutor; //хКичФ╗ч║┐чиЛц▒аGlideф╜┐чФиф║Жф╕Йф╕кч║┐чиЛц▒ая╝Мф╕НшАГшЩСхКичФ╗чЪДшпЭх░▒цШпф╕дф╕куАВ
2.2 хИЗцНвч║┐чиЛя╝Ъ
хЫ╛чЙЗх╝ВцнехКаш╜╜цИРхКЯя╝МщЬАшжБхЬиф╕╗ч║┐чиЛхО╗цЫ┤цЦ░ImageViewя╝М
цЧашо║цШпRxJavaуАБEventBusя╝Мш┐ШцШпGlideя╝МхПкшжБцШпцГ│ф╗ОхнРч║┐чиЛхИЗцНвхИ░Androidф╕╗ч║┐чиЛя╝МщГ╜чж╗ф╕Нх╝АHandlerуАВ
чЬЛф╕ЛGlide чЫ╕хЕ│ц║РчаБя╝Ъ
class EngineJob<R> implements DecodeJob.Callback<R>,Poolable { private static final EngineResourceFactory DEFAULT_FACTORY = new EngineResourceFactory(); //хИЫх╗║Handler private static final Handler MAIN_THREAD_HANDLER = new Handler(Looper.getMainLooper(), new MainThreadCallback());
щЧоRxJavaцШпхоМхЕичФиJavaшпншиАхЖЩчЪДя╝МщВгцАОф╣ИхоЮчО░ф╗ОхнРч║┐чиЛхИЗцНвхИ░Androidф╕╗ч║┐чиЛчЪДя╝Я┬аф╛ЭчД╢цЬЙх╛ИхдЪ3-6х╣┤чЪДх╝АхПСчнФф╕Нф╕КцЭеш┐Щф╕кх╛ИхЯ║чбАчЪДщЧощвШя╝МшАМф╕ФхПкшжБцШпш┐Щф╕кщЧощвШхЫЮчнФф╕НхЗ║цЭечЪДя╝МцОеф╕ЛцЭецЬЙхЕ│ф║ОхОЯчРЖчЪДщЧощвШя╝МхЯ║цЬмщГ╜чнФф╕Нф╕КцЭеуАВ
цЬЙф╕Нх░Сх╖еф╜Ьф║Жх╛ИхдЪх╣┤чЪДAndroidх╝АхПСф╕НчЯещБУщ╕┐ц┤ЛуАБщГнщЬЦуАБчОЙхИЪшп┤я╝Мф╕НчЯещБУцОШщЗСцШпф╕кхХечОйцДПя╝МхЖЕх┐Гф╝░шобф╝ЪцГ│цШпф╕НцШпш┐ШцЬЙхПлцОШщУ╢цОШщУБчЪДя╝ИцИСф╕НчЯещБУцЬЙц▓бцЬЙя╝ЙуАВ
цИСцГ│шбиш╛╛чЪДцШпя╝Мх╣▓ш┐Щф╕АшбМя╝МчЬЯчЪДцШпщЬАшжБцЬЙхп╣цКАцЬпчЪДчГнцГЕя╝Мф╕НцЦнхнжф╣ая╝Мф╕НцАХхИлф║║цпФф╜аф╝ШчзАя╝Мх░▒цАХцпФф╜аф╝ШчзАчЪДф║║цпФф╜аш┐ШхКкхКЫя╝МшАМф╜ахН┤ф╕НчЯещБУуАВ
2.3 ч╝УхнШ
цИСф╗мх╕╕шп┤чЪДхЫ╛чЙЗф╕Йч║зч╝УхнШя╝ЪхЖЕхнШч╝УхнШуАБчбмчЫШч╝УхнШуАБч╜Сч╗ЬуАВ
2.3.1 хЖЕхнШч╝УхнШ
ф╕АшИмщГ╜цШпчФиLruCache
Glide щ╗ШшодхЖЕхнШч╝УхнШчФичЪДф╣ЯцШпLruCacheя╝МхПкф╕Нш┐Зх╣╢ц▓бцЬЙчФиAndroid SDKф╕нчЪДLruCacheя╝Мф╕Нш┐ЗхЖЕщГихРМца╖цШпхЯ║ф║ОLinkHashMapя╝МцЙАф╗ехОЯчРЖцШпф╕Аца╖чЪДуАВ
// -> GlideBuilder#buildif (memoryCache == null) { memoryCache = new LruResourceCache(memorySizeCalculator.getMemoryCacheSize());}
цЧвчД╢шп┤хИ░LruCache я╝Мх┐Ещб╗шжБф║Жшзгф╕Аф╕ЛLruCacheчЪДчЙ╣чВ╣хТМц║РчаБя╝Ъ
ф╕║ф╗Аф╣ИчФиLruCacheя╝Я
LruCache щЗЗчФицЬАш┐СцЬАх░Сф╜┐чФичоЧц│Хя╝Мшо╛хоЪф╕Аф╕кч╝УхнШхдзх░Пя╝Мх╜Уч╝УхнШш╛╛хИ░ш┐Щф╕кхдзх░Пф╣ЛхРОя╝Мф╝Ъх░ЖцЬАшАБчЪДцХ░цНочз╗щЩдя╝МщБ┐хЕНхЫ╛чЙЗхНачФихЖЕхнШш┐Зхдзхп╝шЗ┤OOMуАВ
LruCache ц║РчаБхИЖцЮР
public class LruCache<K, V> { // цХ░цНоцЬАч╗ИхнШхЬи LinkedHashMap ф╕н private final LinkedHashMap<K, V> map; ... public LruCache(int maxSize) { if (maxSize <= 0) { throw new IllegalArgumentException("maxSize <= 0"); } this.maxSize = maxSize; // хИЫх╗║ф╕Аф╕кLinkedHashMapя╝МaccessOrder ф╝аtrue this.map = new LinkedHashMap<K, V>(0, 0.75f, true); } ...LruCache цЮДщАацЦ╣ц│ХщЗМхИЫх╗║ф╕Аф╕кLinkedHashMapя╝МaccessOrder хПВцХ░ф╝аtrueя╝Мшбичд║цМЙчЕзшо┐щЧощб║х║ПцОТх║Пя╝МцХ░цНохнШхВихЯ║ф║ОLinkedHashMapуАВ
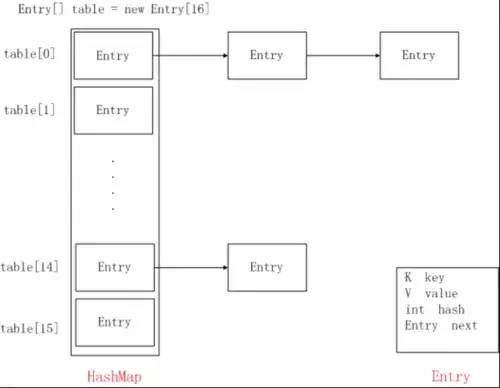
хЕИчЬЛчЬЛLinkedHashMap чЪДхОЯчРЖхРз
LinkedHashMap ч╗зцЙ┐ HashMapя╝МхЬи HashMap чЪДхЯ║чбАф╕Кш┐ЫшбМцЙйх▒Хя╝Мput цЦ╣ц│Хх╣╢ц▓бцЬЙщЗНхЖЩя╝Мшп┤цШОLinkedHashMapщБ╡х╛кHashMapчЪДцХ░ч╗ДхКащУ╛шбичЪДч╗УцЮДя╝М

LinkedHashMapщЗНхЖЩф║Ж createEntry цЦ╣ц│ХуАВ
чЬЛф╕ЛHashMap чЪД ┬аcreateEntry цЦ╣ц│Х
void createEntry(int hash, K key, V value, int bucketIndex) { HashMapEntry<K,V> e = table[bucketIndex]; table[bucketIndex] = new HashMapEntry<>(hash, key, value, e); size++;}HashMapчЪДцХ░ч╗ДщЗМщЭвцФ╛чЪДцШпHashMapEntry хп╣ш▒б
чЬЛф╕ЛLinkedHashMap чЪД ┬аcreateEntryцЦ╣ц│Х
void createEntry(int hash, K key, V value, int bucketIndex) { HashMapEntry<K,V> old = table[bucketIndex]; LinkedHashMapEntry<K,V> e = new LinkedHashMapEntry<>(hash, key, value, old); table[bucketIndex] = e; //цХ░ч╗ДчЪДц╖╗хКа e.addBefore(header); //хдДчРЖщУ╛шби size++;}LinkedHashMapчЪДцХ░ч╗ДщЗМщЭвцФ╛чЪДцШпLinkedHashMapEntryхп╣ш▒б
LinkedHashMapEntryprivate static class LinkedHashMapEntry<K,V> extends HashMapEntry<K,V> { // These fields comprise the doubly linked list used for iteration. LinkedHashMapEntry<K,V> before, after; //хПМхРСщУ╛шби
private void remove() { before.after = after; after.before = before; }
private void addBefore(LinkedHashMapEntry<K,V> existingEntry) { after = existingEntry; before = existingEntry.before; before.after = this; after.before = this; }LinkedHashMapEntryч╗зцЙ┐ HashMapEntryя╝Мц╖╗хКаbeforeхТМafterхПШщЗПя╝МцЙАф╗ецШпф╕Аф╕кхПМхРСщУ╛шбич╗УцЮДя╝Мш┐Шц╖╗хКаф║ЖaddBeforeхТМremove цЦ╣ц│Хя╝МчФиф║ОцЦ░хвЮхТМхИащЩдщУ╛шбишКВчВ╣уАВ
LinkedHashMapEntry#addBefore
х░Жф╕Аф╕кцХ░цНоц╖╗хКахИ░HeaderчЪДхЙНщЭв
private void addBefore(LinkedHashMapEntry<K,V> existingEntry) { after = existingEntry; before = existingEntry.before; before.after = this; after.before = this;}existingEntry ф╝ачЪДщГ╜цШпщУ╛шбихд┤headerя╝Мх░Жф╕Аф╕кшКВчВ╣ц╖╗хКахИ░headerшКВчВ╣хЙНщЭвя╝МхПкщЬАшжБчз╗хКищУ╛шбицМЗщТИхН│хПпя╝Мц╖╗хКацЦ░цХ░цНощГ╜цШпцФ╛хЬищУ╛шбихд┤header чЪДbeforeф╜Нч╜оя╝МщУ╛шбихд┤шКВчВ╣headerчЪДbeforeцШпцЬАцЦ░шо┐щЧочЪДцХ░цНоя╝МheaderчЪДafterхИЩцШпцЬАцЧзчЪДцХ░цНоуАВ
хЖНчЬЛф╕ЛLinkedHashMapEntry#remove
private void remove() { before.after = after; after.before = before; }щУ╛шбишКВчВ╣чЪДчз╗щЩдцпФш╛ГчоАхНХя╝МцФ╣хПШцМЗщТИцМЗхРСхН│хПпуАВ
хЖНчЬЛф╕ЛLinkHashMapчЪДput цЦ╣ц│Х
public final V put(K key, V value) { V previous; synchronized (this) { putCount++; //sizeхвЮхКа size += safeSizeOf(key, value); // 1уАБlinkHashMapчЪДputцЦ╣ц│Х previous = map.put(key, value); if (previous != null) { //хжВцЮЬцЬЙцЧзчЪДхА╝я╝Мф╝ЪшжЖчЫЦя╝МцЙАф╗ехдзх░ПшжБхЗПцОЙ size -= safeSizeOf(key, previous); } }
trimToSize(maxSize); return previous;}
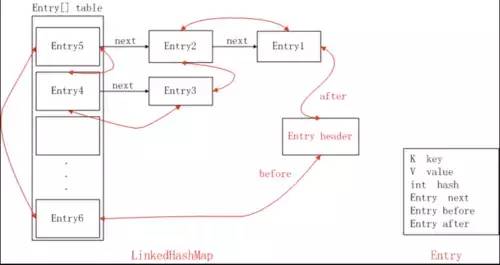
LinkedHashMap ч╗УцЮДхПпф╗ечФиш┐ЩчзНхЫ╛шбичд║

LinkHashMap чЪД putцЦ╣ц│ХхТМgetцЦ╣ц│ХцЬАхРОф╝Ъш░ГчФиtrimToSizeцЦ╣ц│Хя╝МLruCache щЗНхЖЩtrimToSizeцЦ╣ц│Хя╝МхИдцЦнхЖЕхнШхжВцЮЬш╢Еш┐Зф╕АхоЪхдзх░Пя╝МхИЩчз╗щЩдцЬАшАБчЪДцХ░цНо
LruCache#trimToSizeя╝Мчз╗щЩдцЬАшАБчЪДцХ░цНо
public void trimToSize(int maxSize) { while (true) { K key; V value; synchronized (this) { //хдзх░Пц▓бцЬЙш╢ЕхЗ║я╝Мф╕НхдДчРЖ if (size <= maxSize) { break; }
//ш╢ЕхЗ║хдзх░Пя╝Мчз╗щЩдцЬАшАБчЪДцХ░цНо Map.Entry<K, V> toEvict = map.eldest(); if (toEvict == null) { break; }
key = toEvict.getKey(); value = toEvict.getValue(); map.remove(key); //ш┐Щф╕кхдзх░ПчЪДшобчоЧя╝МsafeSizeOf щ╗Шшодш┐ФхЫЮ1я╝Ы size -= safeSizeOf(key, value); evictionCount++; }
entryRemoved(true, key, value, null); }}
хп╣LinkHashMap ш┐Шф╕НцШпх╛ИчРЖшзгчЪДшпЭхПпф╗ехПВшАГя╝Ъ
хЫ╛шзгLinkedHashMapхОЯчРЖ
LruCacheх░Пч╗Уя╝Ъ
LinkHashMap ч╗зцЙ┐HashMapя╝МхЬи HashMapчЪДхЯ║чбАф╕Кя╝МцЦ░хвЮф║ЖхПМхРСщУ╛шбич╗УцЮДя╝МцпПцмбшо┐щЧоцХ░цНочЪДцЧ╢хАЩя╝Мф╝ЪцЫ┤цЦ░швлшо┐щЧочЪДцХ░цНочЪДщУ╛шбицМЗщТИя╝МхЕ╖ф╜Ух░▒цШпхЕИхЬищУ╛шбиф╕нхИащЩдшпешКВчВ╣я╝МчД╢хРОц╖╗хКахИ░щУ╛шбихд┤headerф╣ЛхЙНя╝Мш┐Щца╖х░▒ф┐ЭшпБф║ЖщУ╛шбихд┤headerшКВчВ╣ф╣ЛхЙНчЪДцХ░цНощГ╜цШпцЬАш┐Сшо┐щЧочЪДя╝Иф╗ОщУ╛шбиф╕нхИащЩдх╣╢ф╕НцШпчЬЯчЪДхИащЩдцХ░цНоя╝МхПкцШпчз╗хКищУ╛шбицМЗщТИя╝МцХ░цНоцЬмш║лхЬиmapф╕нчЪДф╜Нч╜оцШпф╕НхПШчЪДя╝ЙуАВ
LruCache хЖЕщГичФиLinkHashMapхнШхПЦцХ░цНоя╝МхЬихПМхРСщУ╛шбиф┐ЭшпБцХ░цНоцЦ░цЧзщб║х║ПчЪДхЙНцПРф╕Ля╝Мшо╛ч╜оф╕Аф╕кцЬАхдзхЖЕхнШя╝Мх╛АщЗМщЭвputцХ░цНочЪДцЧ╢хАЩя╝Мх╜УцХ░цНош╛╛хИ░цЬАхдзхЖЕхнШчЪДцЧ╢хАЩя╝Мх░ЖцЬАшАБчЪДцХ░цНочз╗щЩдцОЙя╝Мф┐ЭшпБхЖЕхнШф╕Нш╢Еш┐Зшо╛хоЪчЪДцЬАхдзхА╝уАВ
2.3.2 чгБчЫШч╝УхнШ DiskLruCache
ф╛Эш╡Ця╝Ъ
implementation ‘com.jakewharton:disklrucache:2.0.2’
DiskLruCache ш╖Я LruCache хоЮчО░цАЭш╖пцШпх╖оф╕НхдЪчЪДя╝Мф╕Аца╖цШпшо╛ч╜оф╕Аф╕кцА╗хдзх░Пя╝МцпПцмбх╛АчбмчЫШхЖЩцЦЗф╗╢я╝МцА╗хдзх░Пш╢Еш┐ЗщШИхА╝я╝Мх░▒ф╝Ъх░ЖцЧзчЪДцЦЗф╗╢хИащЩдуАВчоАхНХчЬЛф╕ЛremoveцУНф╜Ья╝Ъ
// DiskLruCache хЖЕщГиф╣ЯцШпчФиLinkedHashMap private final LinkedHashMap<String, Entry> lruEntries = new LinkedHashMap<String, Entry>(0, 0.75f, true); ...
public synchronized boolean remove(String key) throws IOException { checkNotClosed(); validateKey(key); Entry entry = lruEntries.get(key); if (entry == null || entry.currentEditor != null) { return false; } //ф╕Аф╕кkeyхПпшГ╜хп╣х║ФхдЪф╕кvalueя╝МhashхЖ▓чкБчЪДцГЕхЖ╡ for (int i = 0; i < valueCount; i++) { File file = entry.getCleanFile(i); //щАЪш┐З file.delete() хИащЩдч╝УхнШцЦЗф╗╢я╝МхИащЩдхд▒ш┤ехИЩцКЫх╝Вх╕╕ if (file.exists() && !file.delete()) { throw new IOException("failed to delete " + file); } size -= entry.lengths[i]; entry.lengths[i] = 0; } ... return true; }хПпф╗ечЬЛхИ░ DiskLruCache хРМца╖цШпхИйчФиLinkHashMapчЪДчЙ╣чВ╣я╝МхПкф╕Нш┐ЗцХ░ч╗ДщЗМщЭвхнШчЪД Entry цЬЙчВ╣хПШхМЦя╝МEditor чФиф║ОцУНф╜ЬцЦЗф╗╢уАВ
private final class Entry { private final String key;
private final long[] lengths;
private boolean readable;
private Editor currentEditor;
private long sequenceNumber; ...}2.4 щШ▓цнвOOM
хКаш╜╜хЫ╛чЙЗщЭЮх╕╕щЗНшжБчЪДф╕АчВ╣цШпщЬАшжБщШ▓цнвOOMя╝Мф╕КщЭвчЪДLruCacheч╝УхнШхдзх░Пшо╛ч╜оя╝МхПпф╗ецЬЙцХИщШ▓цнвOOMя╝Мф╜ЖцШпх╜УхЫ╛чЙЗщЬАц▒ВцпФш╛Гхдзя╝МхПпшГ╜щЬАшжБшо╛ч╜оф╕Аф╕кцпФш╛ГхдзчЪДч╝УхнШя╝Мш┐Щца╖чЪДшпЭхПСчФЯOOMчЪДцжВчОЗх░▒цПРщлШф║Жя╝МщВгх║ФшпецОвч┤вхЕ╢хоГщШ▓цнвOOMчЪДцЦ╣ц│ХуАВ
цЦ╣ц│Х1я╝Ъш╜пх╝ХчФи
хЫЮщб╛ф╕Аф╕ЛJavaчЪДхЫЫхдзх╝ХчФия╝Ъ
х╝║х╝ХчФия╝ЪцЩощАЪхПШщЗПщГ╜х▒Юф║Ох╝║х╝ХчФия╝МцпФхжВ
private Context context;ш╜пх║ФчФия╝ЪSoftReferenceя╝МхЬихПСчФЯOOMф╣ЛхЙНя╝МхЮГхЬ╛хЫЮцФ╢хЩиф╝ЪхЫЮцФ╢SoftReferenceх╝ХчФичЪДхп╣ш▒буАВ
х╝▒х╝ХчФия╝ЪWeakReferenceя╝МхПСчФЯGCчЪДцЧ╢хАЩя╝МхЮГхЬ╛хЫЮцФ╢хЩиф╝ЪхЫЮцФ╢WeakReferenceф╕нчЪДхп╣ш▒буАВ
шЩЪх╝ХчФия╝ЪщЪПцЧ╢ф╝ЪшвлхЫЮцФ╢я╝Мц▓бцЬЙф╜┐чФихЬ║цЩпуАВ
цАОф╣ИчРЖшзгх╝║х╝ХчФия╝Ъ
х╝║х╝ХчФихп╣ш▒бчЪДхЫЮцФ╢цЧ╢цЬ║ф╛Эш╡ЦхЮГхЬ╛хЫЮцФ╢чоЧц│Хя╝МцИСф╗мх╕╕шп┤чЪДхПпш╛╛цАзхИЖцЮРчоЧц│Хя╝Мх╜УActivityщФАцпБчЪДцЧ╢хАЩя╝МActivityф╝Ъш╖ЯGCRootцЦнх╝Ая╝МшЗ│ф║ОGCRootцШпш░Бя╝Яш┐ЩщЗМхПпф╗ехдзшГЖчМЬцГ│я╝МActivityхп╣ш▒бчЪДхИЫх╗║цШпхЬиActivityThreadф╕ня╝МActivityThreadшжБхЫЮш░ГActivityчЪДхРДф╕кчФЯхС╜хСицЬЯя╝МшВпхоЪцШпцМБцЬЙActivityх╝ХчФичЪДя╝МщВгф╣Иш┐Щф╕кGCRootхПпф╗ешодф╕║х░▒цШпActivityThreadя╝Мх╜УActivity цЙзшбМonDestroyчЪДцЧ╢хАЩя╝МActivityThread х░▒ф╝ЪцЦнх╝Аш╖Яш┐Щф╕кActivityчЪДшБФч│╗я╝МActivityхИ░GCRootф╕НхПпш╛╛я╝МцЙАф╗еф╝ЪшвлхЮГхЬ╛хЫЮцФ╢хЩицаЗшо░ф╕║хПпхЫЮцФ╢хп╣ш▒буАВ
ш╜пх╝ХчФичЪДшо╛шобх░▒цШпх║ФчФиф║Оф╝ЪхПСчФЯOOMчЪДхЬ║цЩпя╝МхдзхЖЕхнШхп╣ш▒бхжВBitmapя╝МхПпф╗ещАЪш┐З SoftReference ф┐още░я╝МщШ▓цнвхдзхп╣ш▒бщАацИРOOMя╝МчЬЛф╕Лш┐Щцо╡ф╗гчаБ
private static LruCache<String, SoftReference<Bitmap>> mLruCache = new LruCache<String, SoftReference<Bitmap>>(10 * 1024){ @Override protected int sizeOf(String key, SoftReference<Bitmap> value) { //щ╗Шшодш┐ФхЫЮ1я╝Мш┐ЩщЗМх║Фшпеш┐ФхЫЮBitmapхНачФичЪДхЖЕхнШхдзх░Пя╝МхНХф╜Ня╝ЪK
//BitmapшвлхЫЮцФ╢ф║Жя╝Мхдзх░ПцШп0 if (value.get() == null){ return 0; } return value.get().getByteCount() /1024; } };
LruCacheщЗМхнШчЪДцШпш╜пх╝ХчФихп╣ш▒бя╝МщВгф╣Их╜УхЖЕхнШф╕Нш╢│чЪДцЧ╢хАЩя╝МBitmapф╝ЪшвлхЫЮцФ╢я╝Мф╣Ях░▒цШпшп┤щАЪш┐ЗSoftReferenceф┐още░чЪДBitmapх░▒ф╕Нф╝Ъхп╝шЗ┤OOMуАВ
х╜УчД╢я╝Мш┐Щцо╡ф╗гчаБхнШхЬиф╕Аф║ЫщЧощвШя╝МBitmapшвлхЫЮцФ╢чЪДцЧ╢хАЩя╝МLruCacheхЙйф╜ЩчЪДхдзх░Пх║ФшпещЗНцЦ░шобчоЧя╝МхПпф╗ехЖЩф╕кцЦ╣ц│Хя╝Мх╜УBitmapхПЦхЗ║цЭецШпчй║чЪДцЧ╢хАЩя╝МLruCacheц╕ЕчРЖф╕Аф╕Ля╝МщЗНцЦ░шобчоЧхЙйф╜ЩхЖЕхнШя╝Ы
ш┐ШцЬЙхПжф╕Аф╕кщЧощвШя╝Мх░▒цШпхЖЕхнШф╕Нш╢│цЧ╢ш╜пх╝ХчФиф╕нчЪДBitmapшвлхЫЮцФ╢чЪДцЧ╢хАЩя╝Мш┐Щф╕кLruCacheх░▒х╜вхРМшЩЪшо╛я╝МчЫ╕х╜Уф║ОхЖЕхнШч╝УхнШхд▒цХИф║Жя╝Мх┐ЕчД╢хЗ║чО░цХИчОЗщЧощвШуАВ
цЦ╣ц│Х2я╝ЪonLowMemory
х╜УхЖЕхнШф╕Нш╢│чЪДцЧ╢хАЩя╝МActivityуАБFragmentф╝Ъш░ГчФиonLowMemoryцЦ╣ц│Хя╝МхПпф╗ехЬиш┐Щф╕кцЦ╣ц│ХщЗМхО╗ц╕ЕщЩдч╝УхнШя╝МGlideф╜┐чФичЪДх░▒цШпш┐Щф╕АчзНцЦ╣х╝ПцЭещШ▓цнвOOMуАВ
//Glidepublic void onLowMemory() { clearMemory();}
public void clearMemory() { // Engine asserts this anyway when removing resources, fail faster and consistently Util.assertMainThread(); // memory cache needs to be cleared before bitmap pool to clear re-pooled Bitmaps too. See #687. memoryCache.clearMemory(); bitmapPool.clearMemory(); arrayPool.clearMemory(); }цЦ╣ц│Х3я╝Ъф╗ОBitmap хГПч┤ахнШхВиф╜Нч╜ошАГшЩС
цИСф╗мчЯещБУя╝Мч│╗ч╗Яф╕║цпПф╕кш┐ЫчиЛя╝Мф╣Ях░▒цШпцпПф╕кшЩЪцЛЯцЬ║хИЖщЕНчЪДхЖЕхнШцШпцЬЙщЩРчЪДя╝МцЧйцЬЯчЪД16MуАБ32Mя╝МчО░хЬи100+Mя╝М
шЩЪцЛЯцЬ║чЪДхЖЕхнШхИТхИЖф╕╗шжБцЬЙ5щГихИЖя╝Ъ
шЩЪцЛЯцЬ║цаИ
цЬмхЬ░цЦ╣ц│ХцаИ
чиЛх║ПшобцХ░хЩи
цЦ╣ц│ХхМ║
хаЖ
шАМхп╣ш▒бчЪДхИЖщЕНф╕АшИмщГ╜цШпхЬихаЖф╕ня╝МхаЖцШпJVMф╕нцЬАхдзчЪДф╕АхЭЧхЖЕхнШя╝МOOMф╕АшИмщГ╜цШпхПСчФЯхЬихаЖф╕нуАВ
Bitmap ф╣ЛцЙАф╗ехНахЖЕхнШхдзф╕НцШпхЫаф╕║хп╣ш▒бцЬмш║лхдзя╝МшАМцШпхЫаф╕║BitmapчЪДхГПч┤ацХ░цНоя╝МBitmapчЪДхГПч┤ацХ░цНохдзх░П = хо╜ * щлШ * 1хГПч┤ахНачФичЪДхЖЕхнШуАВ
1хГПч┤ахНачФичЪДхЖЕхнШцШпхдЪх░Ся╝Яф╕НхРМца╝х╝ПчЪДBitmapхп╣х║ФчЪДхГПч┤ахНачФихЖЕхнШцШпф╕НхРМчЪДя╝МхЕ╖ф╜УцШпхдЪх░СхСвя╝Я
хЬиFrescoф╕нчЬЛхИ░хжВф╕ЛхоЪф╣Йф╗гчаБ
/** * Bytes per pixel definitions */ public static final int ALPHA_8_BYTES_PER_PIXEL = 1; public static final int ARGB_4444_BYTES_PER_PIXEL = 2; public static final int ARGB_8888_BYTES_PER_PIXEL = 4; public static final int RGB_565_BYTES_PER_PIXEL = 2; public static final int RGBA_F16_BYTES_PER_PIXEL = 8;хжВцЮЬBitmapф╜┐чФи RGB_565 ца╝х╝Пя╝МхИЩ1хГПч┤ахНачФи 2 byteя╝МARGB_8888 ца╝х╝ПхИЩхНа4 byteуАВ
хЬищАЙцЛйхЫ╛чЙЗхКаш╜╜цбЖцЮ╢чЪДцЧ╢хАЩя╝МхПпф╗ех░ЖхЖЕхнШхНачФиш┐Щф╕АцЦ╣щЭвшАГшЩСш┐ЫхО╗я╝МцЫ┤х░СчЪДхЖЕхнШхНачФицДПхС│чЭАхПСчФЯOOMчЪДцжВчОЗш╢Кф╜ОуАВ GlideхЖЕхнШх╝АщФАцШпPicassoчЪДф╕АхНКя╝Мх░▒цШпхЫаф╕║щ╗ШшодBitmapца╝х╝Пф╕НхРМуАВ
шЗ│ф║Охо╜щлШя╝МцШпцМЗBitmapчЪДхо╜щлШя╝МцАОф╣ИшобчоЧчЪДхСвя╝ЯчЬЛBitmapFactory.Options чЪД outWidth
/** * The resulting width of the bitmap. If {@link #inJustDecodeBounds} is * set to false, this will be width of the output bitmap after any * scaling is applied. If true, it will be the width of the input image * without any accounting for scaling. * * <p>outWidth will be set to -1 if there is an error trying to decode.</p> */ public int outWidth;чЬЛц│ищЗКчЪДцДПцАЭя╝МхжВцЮЬ BitmapFactory.Options ф╕нцМЗхоЪ inJustDecodeBounds ф╕║trueя╝МхИЩф╕║хОЯхЫ╛хо╜щлШя╝МхжВцЮЬцШпfalseя╝МхИЩцШпч╝йцФ╛хРОчЪДхо╜щлШуАВцЙАф╗ецИСф╗мф╕АшИмхПпф╗ещАЪш┐ЗхОЛч╝йцЭехЗПх░ПBitmapхГПч┤ахНачФихЖЕхнШуАВ
цЙпш┐Ьф║Жя╝Мф╕КщЭвхИЖцЮРф║ЖBitmapхГПч┤ацХ░цНохдзх░ПчЪДшобчоЧя╝МхПкцШпшп┤цШОBitmapхГПч┤ацХ░цНоф╕║ф╗Аф╣ИщВгф╣ИхдзуАВщВгцШпхРжхПпф╗ешойхГПч┤ацХ░цНоф╕НцФ╛хЬиjavaхаЖф╕ня╝МшАМцШпцФ╛хЬиnativeхаЖф╕нхСвя╝ЯцНошп┤Android 3.0хИ░8.0 ф╣ЛщЧ┤BitmapхГПч┤ацХ░цНохнШхЬиJavaхаЖя╝МшАМ8.0ф╣ЛхРОхГПч┤ацХ░цНохнШхИ░nativeхаЖф╕ня╝МцШпф╕НцШпчЬЯчЪДя╝ЯчЬЛф╕Лц║РчаБх░▒чЯещБУф║Ж~
8.0 Bitmap
javaх▒ВхИЫх╗║BitmapцЦ╣ц│Х
public static Bitmap createBitmap(@Nullable DisplayMetrics display, int width, int height, @NonNull Config config, boolean hasAlpha, @NonNull ColorSpace colorSpace) { ... Bitmap bm; ... if (config != Config.ARGB_8888 || colorSpace == ColorSpace.get(ColorSpace.Named.SRGB)) { //цЬАч╗ИщГ╜цШпщАЪш┐ЗnativeцЦ╣ц│ХхИЫх╗║ bm = nativeCreate(null, 0, width, width, height, config.nativeInt, true, null, null); } else { bm = nativeCreate(null, 0, width, width, height, config.nativeInt, true, d50.getTransform(), parameters); }
... return bm; }Bitmap чЪДхИЫх╗║цШпщАЪш┐ЗnativeцЦ╣ц│Х nativeCreate
хп╣х║Фц║РчаБ8.0.0_r4/xref/frameworks/base/core/jni/android/graphics/Bitmap.cpp
//Bitmap.cppstatic const JNINativeMethod gBitmapMethods[] = { { "nativeCreate", "([IIIIIIZ[FLandroid/graphics/ColorSpace$Rgb$TransferParameters;)Landroid/graphics/Bitmap;", (void*)Bitmap_creator },...JNIхКицАБц│ихЖМя╝МnativeCreate цЦ╣ц│Х хп╣х║Ф Bitmap_creatorя╝Ы
//Bitmap.cppstatic jobject Bitmap_creator(JNIEnv* env, jobject, jintArray jColors, jint offset, jint stride, jint width, jint height, jint configHandle, jboolean isMutable, jfloatArray xyzD50, jobject transferParameters) { ... //1. чФ│шп╖хаЖхЖЕхнШя╝МхИЫх╗║nativeх▒ВBitmap sk_sp<Bitmap> nativeBitmap = Bitmap::allocateHeapBitmap(&bitmap, NULL); if (!nativeBitmap) { return NULL; }
... //2.хИЫх╗║javaх▒ВBitmap return createBitmap(env, nativeBitmap.release(), getPremulBitmapCreateFlags(isMutable));}ф╕╗шжБф╕дф╕кцнещкдя╝Ъ
чФ│шп╖хЖЕхнШя╝МхИЫх╗║nativeх▒ВBitmapя╝МчЬЛф╕Л
allocateHeapBitmapцЦ╣ц│Х
8.0.0_r4/xref/frameworks/base/libs/hwui/hwui/Bitmap.cpp
//
static sk_sp<Bitmap> allocateHeapBitmap(size_t size, const SkImageInfo& info, size_t rowBytes, SkColorTable* ctable) { // calloc цШпc++ чЪДчФ│шп╖хЖЕхнШхЗ╜цХ░ void* addr = calloc(size, 1); if (!addr) { return nullptr; } return sk_sp<Bitmap>(new Bitmap(addr, size, info, rowBytes, ctable));}хПпф╗ечЬЛхИ░щАЪш┐Зc++чЪД calloc хЗ╜цХ░чФ│шп╖ф║Жф╕АхЭЧхЖЕхнШчй║щЧ┤я╝МчД╢хРОхИЫх╗║nativeх▒ВBitmapхп╣ш▒бя╝МцККхЖЕхнШхЬ░хЭАф╝аш┐ЗхО╗я╝Мф╣Ях░▒цШпnativeх▒ВчЪДBitmapцХ░цНоя╝ИхГПч┤ацХ░цНоя╝ЙцШпхнШхЬиnativeхаЖф╕нуАВ
хИЫх╗║java х▒ВBitmap
//Bitmap.cppjobject createBitmap(JNIEnv* env, Bitmap* bitmap, int bitmapCreateFlags, jbyteArray ninePatchChunk, jobject ninePatchInsets, int density) { ... BitmapWrapper* bitmapWrapper = new BitmapWrapper(bitmap); //щАЪш┐ЗJNIхЫЮш░ГJavaх▒Вя╝Мш░ГчФиjavaх▒ВчЪДBitmapцЮДщАацЦ╣ц│Х jobject obj = env->NewObject(gBitmap_class, gBitmap_constructorMethodID, reinterpret_cast<jlong>(bitmapWrapper), bitmap->width(), bitmap->height(), density, isMutable, isPremultiplied, ninePatchChunk, ninePatchInsets);
... return obj;}env->NewObjectя╝МщАЪш┐ЗJNIхИЫх╗║Javaх▒ВBitmapхп╣ш▒бя╝МgBitmap_classя╝МgBitmap_constructorMethodIDш┐Щф║ЫхПШщЗПцШпф╗Аф╣ИцДПцАЭя╝МчЬЛф╕ЛщЭвш┐Щф╕кцЦ╣ц│Хя╝Мхп╣х║Фjavaх▒ВчЪДBitmapчЪДч▒╗хРНхТМцЮДщАацЦ╣ц│ХуАВ
//Bitmap.cppint register_android_graphics_Bitmap(JNIEnv* env){ gBitmap_class = MakeGlobalRefOrDie(env, FindClassOrDie(env, "android/graphics/Bitmap")); gBitmap_nativePtr = GetFieldIDOrDie(env, gBitmap_class, "mNativePtr", "J"); gBitmap_constructorMethodID = GetMethodIDOrDie(env, gBitmap_class, "<init>", "(JIIIZZ[BLandroid/graphics/NinePatch$InsetStruct;)V"); gBitmap_reinitMethodID = GetMethodIDOrDie(env, gBitmap_class, "reinit", "(IIZ)V"); gBitmap_getAllocationByteCountMethodID = GetMethodIDOrDie(env, gBitmap_class, "getAllocationByteCount", "()I"); return android::RegisterMethodsOrDie(env, "android/graphics/Bitmap", gBitmapMethods, NELEM(gBitmapMethods));}8.0 чЪДBitmapхИЫх╗║х░▒ф╕дф╕кчВ╣я╝Ъ
хИЫх╗║nativeх▒ВBitmapя╝МхЬиnativeхаЖчФ│шп╖хЖЕхнШуАВ
щАЪш┐ЗJNIхИЫх╗║javaх▒ВBitmapхп╣ш▒бя╝Мш┐Щф╕кхп╣ш▒бхЬиjavaхаЖф╕нхИЖщЕНхЖЕхнШуАВ
хГПч┤ацХ░цНоцШпхнШхЬиnativeх▒ВBitmapя╝Мф╣Ях░▒цШпшпБцШО8.0чЪДBitmapхГПч┤ацХ░цНохнШхЬиnativeхаЖф╕нуАВ
7.0 Bitmap
чЫ┤цОечЬЛnativeх▒ВчЪДцЦ╣ц│Хя╝М
/7.0.0_r31/xref/frameworks/base/core/jni/android/graphics/Bitmap.cpp
//JNIхКицАБц│ихЖМstatic const JNINativeMethod gBitmapMethods[] = { { "nativeCreate", "([IIIIIIZ)Landroid/graphics/Bitmap;", (void*)Bitmap_creator },...
static jobject Bitmap_creator(JNIEnv* env, jobject, jintArray jColors, jint offset, jint stride, jint width, jint height, jint configHandle, jboolean isMutable) { ... //1.щАЪш┐Зш┐Щф╕кцЦ╣ц│ХцЭехИЫх╗║nativeх▒ВBitmap Bitmap* nativeBitmap = GraphicsJNI::allocateJavaPixelRef(env, &bitmap, NULL); ...
return GraphicsJNI::createBitmap(env, nativeBitmap, getPremulBitmapCreateFlags(isMutable));}nativeх▒ВBitmap хИЫх╗║цШпщАЪш┐ЗGraphicsJNI::allocateJavaPixelRefя╝МчЬЛчЬЛщЗМщЭвцШпцАОф╣ИхИЖщЕНчЪДя╝М
GraphicsJNI чЪДхоЮчО░ч▒╗цШпGraphics.cpp
android::Bitmap* GraphicsJNI::allocateJavaPixelRef(JNIEnv* env, SkBitmap* bitmap, SkColorTable* ctable) { const SkImageInfo& info = bitmap->info(); size_t size; //шобчоЧщЬАшжБчЪДчй║щЧ┤хдзх░П if (!computeAllocationSize(*bitmap, &size)) { return NULL; }
// we must respect the rowBytes value already set on the bitmap instead of // attempting to compute our own. const size_t rowBytes = bitmap->rowBytes(); // 1. хИЫх╗║ф╕Аф╕кцХ░ч╗Дя╝МщАЪш┐ЗJNIхЬиjavaх▒ВхИЫх╗║чЪД jbyteArray arrayObj = (jbyteArray) env->CallObjectMethod(gVMRuntime, gVMRuntime_newNonMovableArray, gByte_class, size); ... // 2. шО╖хПЦхИЫх╗║чЪДцХ░ч╗ДчЪДхЬ░хЭА jbyte* addr = (jbyte*) env->CallLongMethod(gVMRuntime, gVMRuntime_addressOf, arrayObj); ... //3. хИЫх╗║Bitmapя╝Мф╝аш┐Щф╕кхЬ░хЭА android::Bitmap* wrapper = new android::Bitmap(env, arrayObj, (void*) addr, info, rowBytes, ctable); wrapper->getSkBitmap(bitmap); // since we're already allocated, we lockPixels right away // HeapAllocator behaves this way too bitmap->lockPixels();
return wrapper;}хПпф╗ечЬЛхИ░я╝М7.0 хГПч┤ахЖЕхнШчЪДхИЖщЕНцШпш┐Щца╖чЪДя╝Ъ
щАЪш┐ЗJNIш░ГчФиjavaх▒ВхИЫх╗║ф╕Аф╕кцХ░ч╗Д
чД╢хРОхИЫх╗║nativeх▒ВBitmapя╝МцККцХ░ч╗ДчЪДхЬ░хЭАф╝аш┐ЫхО╗уАВ
чФ▒цндшп┤цШОя╝М7.0 чЪДBitmapхГПч┤ацХ░цНоцШпцФ╛хЬиjavaхаЖчЪДуАВ
х╜УчД╢я╝М3.0 ф╗еф╕ЛBitmapхГПч┤ахЖЕхнШцНошп┤ф╣ЯцШпцФ╛хЬиnativeхаЖчЪДя╝Мф╜ЖцШпщЬАшжБцЙЛхКищЗКцФ╛nativeх▒ВчЪДBitmapя╝Мф╣Ях░▒цШпщЬАшжБцЙЛхКиш░ГчФиrecycleцЦ╣ц│Хя╝Мnativeх▒ВхЖЕхнШцЙНф╝ЪшвлхЫЮцФ╢уАВш┐Щф╕кхдзхо╢хПпф╗ешЗкх╖▒хО╗чЬЛц║РчаБщкМшпБуАВ
nativeх▒ВBitmap хЫЮцФ╢щЧощвШ
Javaх▒ВчЪДBitmapхп╣ш▒бчФ▒хЮГхЬ╛хЫЮцФ╢хЩишЗкхКихЫЮцФ╢я╝МшАМnativeх▒ВBitmapхН░ш▒бф╕нцИСф╗мцШпф╕НщЬАшжБцЙЛхКихЫЮцФ╢чЪДя╝Мц║РчаБф╕нхжВф╜ХхдДчРЖчЪДхСвя╝Я
шо░х╛ЧцЬЙф╕кщЭвшпХщвШцШпш┐Щца╖чЪДя╝Ъ
шп┤шп┤finalуАБfinallyуАБfinalize чЪДхЕ│ч│╗
ф╕ЙшАЕщЩдф║ЖщХ┐х╛ЧхГПя╝МхЕ╢хоЮц▓бцЬЙхНКцпЫщТ▒хЕ│ч│╗я╝МfinalуАБfinallyхдзхо╢щГ╜чФичЪДцпФш╛ГхдЪя╝МшАМ finalize чФичЪДх░Ся╝МцИЦшАЕц▓бчФиш┐Зя╝Мfinalize цШп Object ч▒╗чЪДф╕Аф╕кцЦ╣ц│Хя╝Мц│ищЗКцШпш┐Щца╖чЪДя╝Ъ
/** * Called by the garbage collector on an object when garbage collection * determines that there are no more references to the object. * A subclass overrides the {@code finalize} method to dispose of * system resources or to perform other cleanup. * <p> ...**/ protected void finalize() throws Throwable { }
цДПцАЭцШпшп┤я╝МхЮГхЬ╛хЫЮцФ╢хЩичбошодш┐Щф╕кхп╣ш▒бц▓бцЬЙхЕ╢хоГхЬ░цЦ╣х╝ХчФихИ░хоГчЪДцЧ╢хАЩя╝Мф╝Ъш░ГчФиш┐Щф╕кхп╣ш▒бчЪДfinalizeцЦ╣ц│Хя╝МхнРч▒╗хПпф╗ещЗНхЖЩш┐Щф╕кцЦ╣ц│Хя╝МхБЪф╕Аф║ЫщЗКцФ╛ш╡Дц║РчЪДцУНф╜ЬуАВ
хЬи6.0ф╗ехЙНя╝МBitmap х░▒цШпщАЪш┐Зш┐Щф╕кfinalize цЦ╣ц│ХцЭещЗКцФ╛nativeх▒Вхп╣ш▒бчЪДуАВ6.0 Bitmap.java
Bitmap(long nativeBitmap, byte[] buffer, int width, int height, int density, boolean isMutable, boolean requestPremultiplied, byte[] ninePatchChunk, NinePatch.InsetStruct ninePatchInsets) { ... mNativePtr = nativeBitmap; //1.хИЫх╗║ BitmapFinalizer mFinalizer = new BitmapFinalizer(nativeBitmap); int nativeAllocationByteCount = (buffer == null ? getByteCount() : 0); mFinalizer.setNativeAllocationByteCount(nativeAllocationByteCount);}
private static class BitmapFinalizer { private long mNativeBitmap;
// Native memory allocated for the duration of the Bitmap, // if pixel data allocated into native memory, instead of java byte[] private int mNativeAllocationByteCount;
BitmapFinalizer(long nativeBitmap) { mNativeBitmap = nativeBitmap; }
public void setNativeAllocationByteCount(int nativeByteCount) { if (mNativeAllocationByteCount != 0) { VMRuntime.getRuntime().registerNativeFree(mNativeAllocationByteCount); } mNativeAllocationByteCount = nativeByteCount; if (mNativeAllocationByteCount != 0) { VMRuntime.getRuntime().registerNativeAllocation(mNativeAllocationByteCount); } }
@Override public void finalize() { try { super.finalize(); } catch (Throwable t) { // Ignore } finally { //2.х░▒цШпш┐ЩщЗМф║Жя╝М setNativeAllocationByteCount(0); nativeDestructor(mNativeBitmap); mNativeBitmap = 0; } } }хЬиBitmapцЮДщАацЦ╣ц│ХхИЫх╗║ф║Жф╕Аф╕к BitmapFinalizerч▒╗я╝МщЗНхЖЩfinalize цЦ╣ц│Хя╝МхЬиjavaх▒ВBitmapшвлхЫЮцФ╢чЪДцЧ╢хАЩя╝МBitmapFinalizer хп╣ш▒бф╣Яф╝ЪшвлхЫЮцФ╢я╝Мfinalize цЦ╣ц│ХшВпхоЪф╝Ъшвлш░ГчФия╝МхЬищЗМщЭвщЗКцФ╛nativeх▒ВBitmapхп╣ш▒буАВ
6.0 ф╣ЛхРОхБЪф║Жф╕Аф║ЫхПШхМЦя╝МBitmapFinalizer ц▓бцЬЙф║Жя╝МшвлNativeAllocationRegistryхПЦф╗гуАВ
ф╛ЛхжВ 8.0 BitmapцЮДщАацЦ╣ц│Х
Bitmap(long nativeBitmap, int width, int height, int density, boolean isMutable, boolean requestPremultiplied, byte[] ninePatchChunk, NinePatch.InsetStruct ninePatchInsets) { ... mNativePtr = nativeBitmap; long nativeSize = NATIVE_ALLOCATION_SIZE + getAllocationByteCount(); // хИЫх╗║NativeAllocationRegistryш┐Щф╕кч▒╗я╝Мш░ГчФиregisterNativeAllocation цЦ╣ц│Х NativeAllocationRegistry registry = new NativeAllocationRegistry( Bitmap.class.getClassLoader(), nativeGetNativeFinalizer(), nativeSize); registry.registerNativeAllocation(this, nativeBitmap); }NativeAllocationRegistry х░▒ф╕НхИЖцЮРф║Жя╝Мф╕НчобцШпBitmapFinalizer ш┐ШцШпNativeAllocationRegistryя╝МчЫочЪДщГ╜цШпхЬиjavaх▒ВBitmapшвлхЫЮцФ╢чЪДцЧ╢хАЩя╝Мх░Жnativeх▒ВBitmapхп╣ш▒бф╣ЯхЫЮцФ╢цОЙуАВ ф╕АшИмцГЕхЖ╡ф╕ЛцИСф╗мцЧащЬАцЙЛхКиш░ГчФиrecycleцЦ╣ц│Хя╝МчФ▒GCхО╗чЫШхоГхН│хПпуАВ
ф╕КщЭвхИЖцЮРф║ЖBitmapхГПч┤ахнШхВиф╜Нч╜оя╝МцИСф╗мчЯещБУя╝МAndroid 8.0 ф╣ЛхРОBitmapхГПч┤ахЖЕхнШцФ╛хЬиnativeхаЖя╝МBitmapхп╝шЗ┤OOMчЪДщЧощвШхЯ║цЬмф╕Нф╝ЪхЬи8.0ф╗еф╕Кшо╛хдЗхЗ║чО░ф║Жя╝Иц▓бцЬЙхЖЕхнШц│Дц╝ПчЪДцГЕхЖ╡ф╕Ля╝Йя╝МщВг8.0 ф╗еф╕Лшо╛хдЗцАОф╣ИхКЮя╝Яш╡╢ч┤зхНЗч║зцИЦцНвцЙЛцЬ║хРз~
цИСф╗мцНвцЙЛцЬ║х╜УчД╢ц▓бщЧощвШя╝Мф╜ЖцШпх╣╢ф╕НцШпцЙАцЬЙф║║щГ╜шГ╜ш╖Яф╕КAndroidч│╗ч╗ЯцЫ┤цЦ░чЪДцнеф╝Ря╝МцЙАф╗ея╝МщЧощвШш┐ШцШпшжБшзгхЖ│~
Fresco ф╣ЛцЙАф╗ешГ╜ш╖ЯGlide цнгщЭвф║дщФЛя╝Мх┐ЕчД╢цЬЙхЕ╢чЛмчЙ╣ф╣ЛхдДя╝МцЦЗф╕нх╝Ахд┤хИЧхЗ║ Fresco чЪДф╝ШчВ╣цШпя╝ЪтАЬхЬи5.0ф╗еф╕Л(цЬАф╜О2.3)ч│╗ч╗Яя╝МFrescoх░ЖхЫ╛чЙЗцФ╛хИ░ф╕Аф╕кчЙ╣хИлчЪДхЖЕхнШхМ║хЯЯ(AshmemхМ║)тАЭ
ш┐Щф╕кAshmemхМ║цШпф╕АхЭЧхМ┐хРНхЕ▒ф║лхЖЕхнШя╝МFresco х░ЖBitmapхГПч┤ацФ╛хИ░хЕ▒ф║лхЖЕхнШхО╗ф║Жя╝МхЕ▒ф║лхЖЕхнШцШпх▒Юф║ОnativeхаЖхЖЕхнШуАВ
Fresco хЕ│щФоц║РчаБхЬи PlatformDecoderFactory ш┐Щф╕кч▒╗
public class PlatformDecoderFactory {
/** * Provide the implementation of the PlatformDecoder for the current platform using the provided * PoolFactory * * @param poolFactory The PoolFactory * @return The PlatformDecoder implementation */ public static PlatformDecoder buildPlatformDecoder( PoolFactory poolFactory, boolean gingerbreadDecoderEnabled) { //8.0 ф╗еф╕КчФи OreoDecoder ш┐Щф╕кшзгчаБхЩи if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) { int maxNumThreads = poolFactory.getFlexByteArrayPoolMaxNumThreads(); return new OreoDecoder( poolFactory.getBitmapPool(), maxNumThreads, new Pools.SynchronizedPool<>(maxNumThreads)); } else if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { //хдзф║О5.0х░Пф║О8.0чФи ArtDecoder шзгчаБхЩи int maxNumThreads = poolFactory.getFlexByteArrayPoolMaxNumThreads(); return new ArtDecoder( poolFactory.getBitmapPool(), maxNumThreads, new Pools.SynchronizedPool<>(maxNumThreads)); } else { if (gingerbreadDecoderEnabled && Build.VERSION.SDK_INT < Build.VERSION_CODES.KITKAT) { //х░Пф║О4.4 чФи GingerbreadPurgeableDecoder шзгчаБхЩи return new GingerbreadPurgeableDecoder(); } else { //ш┐Щф╕кх░▒цШп4.4хИ░5.0 чФичЪДшзгчаБхЩиф║Ж return new KitKatPurgeableDecoder(poolFactory.getFlexByteArrayPool()); } } }}8.0 хЕИф╕НчЬЛф║Жя╝МчЬЛф╕Аф╕Л 4.4 ф╗еф╕ЛцШпцАОф╣Их╛ЧхИ░BitmapчЪДя╝МчЬЛф╕ЛGingerbreadPurgeableDecoderш┐Щф╕кч▒╗цЬЙф╕кшО╖хПЦBitmapчЪДцЦ╣ц│Х
//GingerbreadPurgeableDecoderprivate Bitmap decodeFileDescriptorAsPurgeable( CloseableReference<PooledByteBuffer> bytesRef, int inputLength, byte[] suffix, BitmapFactory.Options options) { // MemoryFile я╝ЪхМ┐хРНхЕ▒ф║лхЖЕхнШ MemoryFile memoryFile = null; try { //х░ЖхЫ╛чЙЗцХ░цНоцЛ╖ш┤ЭхИ░хМ┐хРНхЕ▒ф║лхЖЕхнШ memoryFile = copyToMemoryFile(bytesRef, inputLength, suffix); FileDescriptor fd = getMemoryFileDescriptor(memoryFile); if (mWebpBitmapFactory != null) { // хИЫх╗║Bitmapя╝МFrescoшЗкх╖▒хЖЩф║Жф╕АхеЧхИЫх╗║BitmapцЦ╣ц│Х Bitmap bitmap = mWebpBitmapFactory.decodeFileDescriptor(fd, null, options); return Preconditions.checkNotNull(bitmap, "BitmapFactory returned null"); } else { throw new IllegalStateException("WebpBitmapFactory is null"); } } }цНЛф╕АцНЛя╝М4.4ф╗еф╕Ля╝МFresco ф╜┐чФихМ┐хРНхЕ▒ф║лхЖЕхнШцЭеф┐ЭхнШBitmapцХ░цНоя╝МщжЦхЕИх░ЖхЫ╛чЙЗцХ░цНоцЛ╖ш┤ЭхИ░хМ┐хРНхЕ▒ф║лхЖЕхнШф╕ня╝МчД╢хРОф╜┐чФиFrescoшЗкх╖▒хЖЩчЪДхКаш╜╜BitmapчЪДцЦ╣ц│ХуАВ
Frescoхп╣ф╕НхРМAndroidчЙИцЬмф╜┐чФиф╕НхРМчЪДцЦ╣х╝ПхО╗хКаш╜╜Bitmapя╝МшЗ│ф║О4.4-5.0я╝М5.0-8.0я╝М8.0 ф╗еф╕Кя╝Мхп╣х║ФхПжхдЦф╕Йф╕кшзгчаБхЩия╝Мхдзхо╢хПпф╗еф╗ОPlatformDecoderFactory ш┐Щф╕кч▒╗хЕецЙЛя╝МшЗкх╖▒хО╗хИЖцЮРя╝МцАЭшАГф╕║ф╗Аф╣Иф╕НхРМх╣│хП░шжБхИЖш┐Щф╣ИхдЪф╕кшзгчаБхЩия╝М8.0 ф╗еф╕ЛщГ╜чФихМ┐хРНхЕ▒ф║лхЖЕхнШф╕Нхе╜хРЧя╝ЯцЬЯх╛Еф╜ахЬишпДшо║хМ║ш╖Яхдзхо╢хИЖф║л~
2.5 ImageView хЖЕхнШц│ДщЬ▓
цЫ╛ч╗ПхЬиVivoщй╗хЬ║х╝АхПСя╝Мх╕жцЬЙхд┤хГПхКЯшГ╜чЪДщб╡щЭвшвлц╡ЛхЗ║хЖЕхнШц│Дц╝Пя╝МхОЯхЫацШпSDKф╕нцЬЙф╕кхКаш╜╜ч╜Сч╗Ьхд┤хГПчЪДцЦ╣ц│Хя╝МцМБцЬЙImageViewх╝ХчФихп╝шЗ┤чЪДуАВ
х╜УчД╢я╝Мф┐оцФ╣ф╣ЯцпФш╛ГчоАхНХч▓ЧцЪ┤я╝Мх░ЖImageViewчФиWeakReferenceф┐още░х░▒хоМф║Лф║ЖуАВ
ф║ЛхоЮф╕Кя╝Мш┐ЩчзНцЦ╣х╝ПшЩ╜чД╢шзгхЖ│ф║ЖхЖЕхнШц│ДщЬ▓щЧощвШя╝Мф╜ЖцШпх╣╢ф╕НхоМч╛Оя╝Мф╛ЛхжВхЬичХМщЭвщААхЗ║чЪДцЧ╢хАЩя╝МцИСф╗мщЩдф║Жх╕МцЬЫImageViewшвлхЫЮцФ╢я╝МхРМцЧ╢х╕МцЬЫхКаш╜╜хЫ╛чЙЗчЪДф╗╗хКбхПпф╗ехПЦц╢Ия╝МщШЯцЬкцЙзшбМчЪДф╗╗хКбхПпф╗ечз╗щЩдуАВ
GlideчЪДхБЪц│ХцШпчЫСхРмчФЯхС╜хСицЬЯхЫЮш░Гя╝МчЬЛ RequestManager ш┐Щф╕кч▒╗
public void onDestroy() { targetTracker.onDestroy(); for (Target<?> target : targetTracker.getAll()) { //ц╕ЕчРЖф╗╗хКб clear(target); } targetTracker.clear(); requestTracker.clearRequests(); lifecycle.removeListener(this); lifecycle.removeListener(connectivityMonitor); mainHandler.removeCallbacks(addSelfToLifecycle); glide.unregisterRequestManager(this); }хЬиActivity/fragment щФАцпБчЪДцЧ╢хАЩя╝МхПЦц╢ИхЫ╛чЙЗхКаш╜╜ф╗╗хКбя╝Мч╗ЖшКВхдзхо╢хПпф╗ешЗкх╖▒хО╗чЬЛц║РчаБуАВ
2.6 хИЧшбихКаш╜╜щЧощвШ
хЫ╛чЙЗщФЩф╣▒
чФ▒ф║ОRecyclerViewцИЦшАЕLIstViewчЪДхдНчФицЬ║хИ╢я╝Мч╜Сч╗ЬхКаш╜╜хЫ╛чЙЗх╝АхзЛчЪДцЧ╢хАЩImageViewцШпчммф╕Аф╕кitemчЪДя╝МхКаш╜╜цИРхКЯф╣ЛхРОImageViewчФ▒ф║ОхдНчФихПпшГ╜ш╖СхИ░чмм10ф╕кitemхО╗ф║Жя╝МхЬичмм10ф╕кitemцШ╛чд║чммф╕Аф╕кitemчЪДхЫ╛чЙЗшВпхоЪцШпщФЩчЪДуАВ
х╕╕шзДчЪДхБЪц│ХцШпч╗ЩImageViewшо╛ч╜оtagя╝Мtagф╕АшИмцШпхЫ╛чЙЗхЬ░хЭАя╝МцЫ┤цЦ░ImageViewф╣ЛхЙНхИдцЦнtagцШпхРжш╖Яurlф╕АшЗ┤уАВ
х╜УчД╢я╝МхПпф╗ехЬиitemф╗ОхИЧшбиц╢Ихд▒чЪДцЧ╢хАЩя╝МхПЦц╢Ихп╣х║ФчЪДхЫ╛чЙЗхКаш╜╜ф╗╗хКбуАВшжБшАГшЩСцФ╛хЬихЫ╛чЙЗхКаш╜╜цбЖцЮ╢хБЪш┐ШцШпцФ╛хЬиUIхБЪцпФш╛ГхРИщАВуАВ
ч║┐чиЛц▒аф╗╗хКбш┐ЗхдЪ
хИЧшбиц╗СхКия╝Мф╝ЪцЬЙх╛ИхдЪхЫ╛чЙЗшп╖ц▒Вя╝МхжВцЮЬцШпчммф╕Ацмбш┐ЫхЕея╝Мц▓бцЬЙч╝УхнШя╝МщВгф╣ИщШЯхИЧф╝ЪцЬЙх╛ИхдЪф╗╗хКбхЬичнЙх╛ЕуАВцЙАф╗ехЬишп╖ц▒Вч╜Сч╗ЬхЫ╛чЙЗф╣ЛхЙНя╝МщЬАшжБхИдцЦнщШЯхИЧф╕нцШпхРжх╖▓ч╗ПхнШхЬишпеф╗╗хКбя╝МхнШхЬихИЩф╕НхКахИ░щШЯхИЧхО╗уАВ
цА╗ч╗У
цЬмцЦЗщАЪш┐ЗGlideх╝АщвШя╝МхИЖцЮРф╕Аф╕кхЫ╛чЙЗхКаш╜╜цбЖцЮ╢х┐ЕшжБчЪДщЬАц▒Вя╝Мф╗ехПКхРДф╕кщЬАц▒Вц╢ЙхПКхИ░хУкф║ЫцКАцЬпхТМхОЯчРЖуАВ
х╝ВцнехКаш╜╜я╝ЪцЬАх░Сф╕дф╕кч║┐чиЛц▒а
хИЗцНвхИ░ф╕╗ч║┐чиЛя╝ЪHandler
ч╝УхнШя╝ЪLruCacheуАБDiskLruCacheя╝Мц╢ЙхПКхИ░LinkHashMapхОЯчРЖ
щШ▓цнвOOMя╝Ъш╜пх╝ХчФиуАБLruCacheуАБхЫ╛чЙЗхОЛч╝йц▓бх▒Хх╝Ашо▓уАБBitmapхГПч┤ахнШхВиф╜Нч╜оц║РчаБхИЖцЮРуАБFrescoщГихИЖц║РчаБхИЖцЮР
хЖЕхнШц│ДщЬ▓я╝Ъц│ицДПImageViewчЪДцнгчбох╝ХчФия╝МчФЯхС╜хСицЬЯчобчРЖ
хИЧшбиц╗СхКихКаш╜╜чЪДщЧощвШя╝ЪхКаш╜╜щФЩф╣▒чФиtagуАБщШЯц╗бф╗╗хКбхнШхЬихИЩф╕Нц╖╗хКа
цЦЗф╕нф╣ЯщБЧчХЩф╕Аф║ЫщЧощвШя╝Мф╛ЛхжВя╝Ъ
Frescoф╕║ф╗Аф╣ИшжБхЬиф╕НхРМAndroidчЙИцЬмф╕Кф╜┐чФиф╕НхРМшзгчаБхЩихО╗шО╖хПЦBitmapя╝М8.0ф╗еф╕ЛщГ╜чФихМ┐хРНхЕ▒ф║лхЖЕхнШф╕НхПпф╗ехРЧя╝ЯцЬЯх╛Еф╜аф╕╗хКихнжф╣ах╣╢ф╕ФхЬишпДшо║хМ║ш╖Яхдзхо╢хИЖф║л~
х░▒ш┐Щца╖я╝Мцмвш┐ОшпДшо║хМ║чХЩшиА~
ф╜ЬшАЕя╝ЪшУЭх╕ИхВЕ_Android
щУ╛цОея╝Ъhttps://juejin.im/post/5dbeda27e51d452a161e00c8
┬а ┬а ┬а ┬а ┬а ┬а ┬а ┬а ┬а ┬а ┬а ┬а хЦЬцмв х░▒хЕ│ц│ихРзя╝Мцмвш┐ОцКХчи┐я╝Б

цЬмч╜СчлЩцЦЗчлахЭЗф╕║хОЯхИЫхЖЕхо╣я╝Мх╣╢хПпщЪПцДПш╜мш╜╜я╝Мф╜Жшп╖цаЗцШОцЬмцЦЗщУ╛цОе
хжВцЬЙф╗╗ф╜ХчЦСщЧохПпхЬицЦЗчлах║ХщГичХЩшиАуАВф╕║ф║ЖщШ▓цнвцБ╢цДПшпДшо║я╝МцЬмхНЪховчО░х╖▓х╝АхРпчХЩшиАхобца╕хКЯшГ╜уАВф╜ЖцШпхНЪф╕╗ф╝ЪхЬихРОхП░чммф╕АцЧ╢щЧ┤чЬЛхИ░цВичЪДчХЩшиАя╝Мх╣╢ф╝ЪхЬичммф╕АцЧ╢щЧ┤хп╣цВичЪДчХЩшиАш┐ЫшбМхЫЮхдНя╝Бцмвш┐Оф║дц╡Бя╝Б
цЬмцЦЗщУ╛цОе: https://leetcode.jp/щЭвшпХхоШя╝ЪчоАхОЖф╕КцЬАхе╜ф╕НшжБхЖЩglideя╝Мф╕НцШпщЧоц║РчаБщВгф╣ИчоАхН/