此文并不是介绍项目的性能的如何优化,而是介绍本人在工作中总结出来的一些开发经验,旨在通过改善开发习惯,来提升工作效率。

这就是埋汰.jpg
东北人有个词儿特别有意思,叫埋汰。哈哈,不知道诸位老铁们有没有听你们身边的朋友说过。生活上,我们肯定是不想让别人嫌弃我们埋汰。同样,我们的项目也不应该“埋汰”。制定一个优秀的项目结构,不仅能让我们自己看的舒服,在日常的代码维护也能够给我提供极大的便利。所以,工作中总结了一些前端项目结构的优化小建议,献给诸君。
1.项目目录优化
这个可能是很多人最不在意的地方了,但这里是影响你开发视觉效果的关键。
正确利用static文件夹
static,意为静态的,就是应该将一些固定的资源放入static,比如vue-cli提供的static文件夹,将一些固定的资源,例如404图片等图片资源,存放地区码的.js文件等。这些资源放在static中,不仅引入起来方便,而且static中的文件并不会被webpack处理,能够进一步节省打包时间。
应该有一个util工具箱
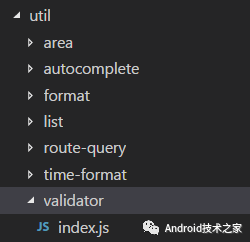
util,工具,顾名思义这便是一个存放各种工具函数的文件夹。项目中难免会用到重复的处理函数,deepClone、floatCheck、moneyFormat等等。用的地方多了,我们每个页面都复制一遍这些函数,显然是不合理的。所以,我们就将这些公共的工具类函数,统一放到util文件夹下,这样用的时候,直接引入即可,修改某一个函数的时候即可统一修改,又可以根据参数进行特殊处理。

util中根据函数功能进行合理分类.png
注意,util里面也应该根据函数功能,进行合理分类。所以你的util应该是一个工具箱,而不是一个工具栏。
注重用文件夹进行合理分类
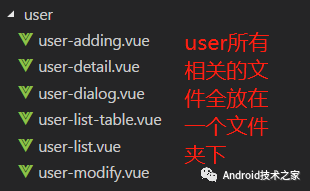
我觉得阅读我这篇分享的,肯定有而且还有不少人,在处理文件上存在下面这样的问题

将一个类别下面的文件全堆到一个文件夹里.png
可能上面这个例子还不算太糟糕,文件数量不多,并且命名格式一致。但如果文件数量很多,并且命名又不一致的话,可以想象到在进行代码维护时,光找目标代码都可能会花上一段时间。
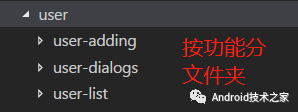
所以,建议对文件像下面这样按功能进行细分(但要注意分割的细粒度,适可而止,不能划分的过于细节),这样我们在回过头来review代码时,根据文件夹就能锁定我们的目标文件的位置,快速的定位到目标。不要怕文件夹多,能提高工作效率才是我们的最终目的。

按功能划分.png
将请求和接口进行统一管理
在每个项目里,我都会专门分出来一个这样的文件夹。仅仅从名字也可以看出来,这是一个用来管理请求的文件夹。

image.png
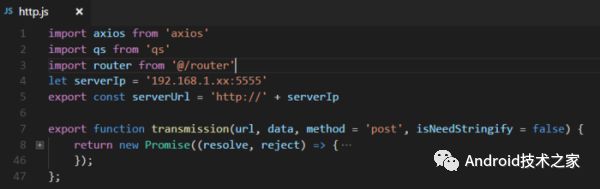
我会将所有涉及到http请求的处理,统一放入到http.js中来管理。比如说像下面这样,将参数的处理,请求方式的处理等等,封装在内部。暴露出来一个方法,使用时只需要传入相关接口、参数、请求方式即可,其他逻辑处理统统不需要考虑。

image.png
对于请求接口的管理,我觉得也有必要提一下。因为我有一次在接一个项目的时候,发现所有请求的api统统硬编码写在了请求方法里。这真的是写时一时爽,修改找半天,费了九牛二虎之力才完成了工作。
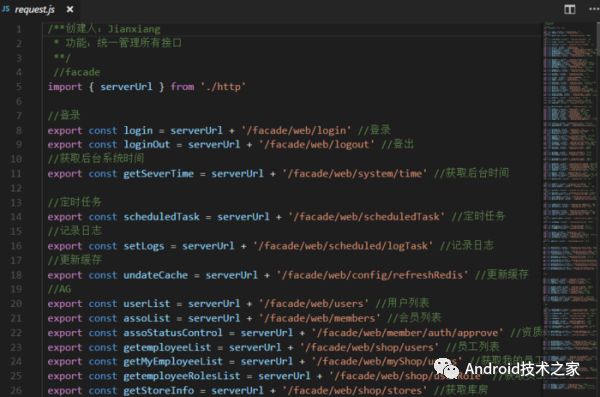
目前,我对请求接口的管理呢,是将所有接口都放到了一个统一的文件中。在调用相关接口的时候,直接从这个request.js文件中获取,这样做的好处首先就是避免了硬编码这种很让人忌讳的方式,同时在一个接口多出调用时,只需要引入一下就可以获取到,再者就是维护起来特别的方便。

image.png
实际上,说是维护起来方便,但这也是相对来说的。当接口数量达到某一个量时,将所有接口放到一个文件内,就显得有些臃肿(上面图片的右侧,可以看到密密麻麻的接口),但这个问题貌似也并不是那么关键。所以,这里具体怎么权衡可以参考一下上面的第3点。
config文件夹,将你的配置操作搬到这里
(注:上面说的config文件夹泛指配置,并不是具体名称,因为使用config这个名称,很有可能会跟一些脚手架命名冲突)
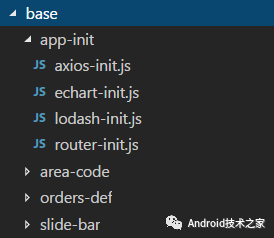
无论应用大小,项目的初始化总不能少吧。如果你需要配置很多的选项,像Vue中axios的初始化、请求拦截器、相应拦截器,路由的初始化、全局钩子设置,还有其他一些基础的配置等等,我们总不能将这些东西统统放到main.js里面来吧。所以,就有了下面这个结构

初始化和配置操作.png
将初始化操作、固定的枚举值或者其他配置内容,放到一个统一的位置中。这样会方便我们在修改配置内容,尤其是添加新配置的时候,我们直接就会有目标的去添加相应的内容。
这里有一个点,比如项目中两个文件都需要引入Vue,那么在每个文件中都写import Vue from ‘vue’,这就会导致项目在打包时,会多引入一次Vue,增加了项目的体积。所以,推荐引入Vue时,暴露出来一个对Vue的引用export let _Vue = Vue,而不是反复使用import语法。
2.代码习惯
组件命名:/area-selector/area-selector.vue对比/area-selector/index.vue
项目开发的前期,我采用了前面这种写法,但是后来我改成了后面这种写法。原因很简答,组件文件夹命名已经能够将组件的功能充分表达出来了,所以组件完全可以不用重复这个描述。并且,使用index.vue这种风格,在组件引入时,可以省略index.vue,如import areaSelector from ‘/xx/area-selector’。
3.代码风格
拒绝复制粘贴
鲁迅说,复制粘贴是万恶之源。没错,在现在的我看来,复制粘贴确实是很多问题的源头。
在写相同的页面或者写一份同样的校验脚本时,相信有很多偷懒的老铁都是直接咔嚓咔嚓的大段大段的复制粘贴,起码我身边就有不少这样鸡贼的同事。看起来做东西的速度挺快的,但实际上是在给自己挖坑,因为到最后可能连你自己都不知道你的这段代码到底用在了哪些个页面。一朝需求改,代码改到哭啊。
我在项目中,通常都会将需求进行简单的分析一波。涉及到相同或者类似的内容时,都会做一下标记。那么在开发的过程中,就会将公共的内容提取出来,留着复用。即使出了bug或者调整了需求,都能够做到一改皆改,两个字效率。
注释会让你记起曾经的代码
关于代码注释,现在存在两种完全不同的观点。有相当一部分关于代码注释的文章里就认为“代码最好的注释就是没有注释”,或者说“代码才是最好的注释”。但在我看来,纯属瞎扯淡。真的,不要对自己的记忆力太乐观,自己现在思路非常清晰的代码,过一段时间后,可能真的都回想不到自己当初定义的这个方法到底是干嘛的了。所以,一定要给代码写一份好的注释。
《代码大全》里介绍说“一份好的代码,注释应该占全部的2/5”。我写的代码在处理一般问题时,可能也就达到1/5这种程度,仅作为简单注释。但在处理一些复杂逻辑的时候,写的注释就会非常多。会将设计的数据格式,处理思路,技术坑等内容,很详细的记录下来。在回头修改的时候,根据注释就能跳过很多不需要检查的代码。

我的部分代码注释.png
细节习惯
说到习惯,这里介绍我的三个习惯:
合理使用 &&、|| 和三元操作符来代替if…else
比如将赋值语句修改了使用逻辑运算符,就能让我们的代码精简很多!
function getValue(value) {
let res
if(value){
res = value
} else {
res = -1
}
return res
}
修改为
function getValue(value) {
let res = value || -1
return res
}
内部调用函数用“_”来标记
比如将页面初始化函数initPage()修改为_initPage(),这样做并没有什么特别突出的好处,但是能让你清楚哪些方法是代码内部调用的。
消除魔术字符串
所谓魔术字符串,就是指在代码中采用硬编码写入得字符串。这样的魔术字符串通常会降低代码的维护性,因为你修改代码一不小心就可能漏掉了某一个。
//消除硬编码
let preText = ‘hello’
let nextText = ‘world’
if( xx ) {
// console.log(‘hello’) //魔术字符串 维护性差
console.log(preText)
} else {
// console.log(‘hello world’)
console.log(preText +‘ ‘+ nextText)
}
OK,以上就是想要分享的内容。整片文章内容并不是如何的新鲜,但却都是我从实际的操作中体验出来的感悟。一部分是自己的总结,一部分是对耳熟能详的理论的重新认识。由衷之言,希望可以给你们带来一些价值。

本网站文章均为原创内容,并可随意转载,但请标明本文链接
如有任何疑问可在文章底部留言。为了防止恶意评论,本博客现已开启留言审核功能。但是博主会在后台第一时间看到您的留言,并会在第一时间对您的留言进行回复!欢迎交流!
本文链接: https://leetcode.jp/优秀的开发习惯,我有几点小建议/