作者:点先生在这
链接:
https://www.jianshu.com/p/7734ae5f149c
本文由作者授权发布。
周五给大家来一篇轻松一点的文章~
前段时间开的新项目,现在终于开始动工了,我和另一个小伙伴一起做,由于他还在处理另一个项目的尾巴,所以前期只有我一个人来做。之后我也会围绕着这个项目来讲一些我遇到的一些问题,和联想发散的一些问题。
1动机
这是UI给的图
“精品话题”板块,这部分我用recycleview做了个横向滑动,然后让女朋友试用。
问题就出在我女朋友试用后说体验不好:
滑动速度太快了。
滑动结束没有item在中间位置。

滑动速率太快,没有定位
2滑动速率
找了一圈可调用的方法,却没有看到可以直接设置速度的。
卒!只有从相关代码里面找找看了。
RecycleView提供了两个滑动监听:
OnScrollListener和OnFlingListener
public abstract static class OnScrollListener {
//SCROLL_STATE_IDLE、SCROLL_STATE_DRAGGING、SCROLL_STATE_SETTLING三个状态
public void onScrollStateChanged(RecyclerView recyclerView, int newState){}
//滑动过程中一直会被调用
public void onScrolled(RecyclerView recyclerView, int dx, int dy){}
}
看了下被调用场景,并没有什么卵用。
public abstract static class OnFlingListener {
//Override this to handle a fling given the velocities in both x and y directions.
public abstract boolean onFling(int velocityX, int velocityY);
}
这个接口就比较有意思了,重写onFling可以处理抛投(手指快速滑动引起的屏幕惯性滑动),velocityX,velocityY就是x轴,Y轴上的速率啊。顺藤摸瓜,看看在哪设置的具体的数值。
在唯一调用onFling()的地方,我找到了这样一段代码:
public boolean fling(int velocityX, int velocityY) {
//其他逻辑
if (!dispatchNestedPreFling(velocityX, velocityY)) {
//其他逻辑
if (canScroll) {
//其他逻辑
velocityX = Math.max(-mMaxFlingVelocity, Math.min(velocityX, mMaxFlingVelocity));
velocityY = Math.max(-mMaxFlingVelocity, Math.min(velocityY, mMaxFlingVelocity));
mViewFlinger.fling(velocityX, velocityY);
return true;
}
}
return false;
}
可见,最后先判断能否滑动,然后通过Math.max()确定具体数值的。
参数里的velocityX, velocityY是函数传过来的,mMaxFlingVelocity是啥啊??


去特喵的!是个private final属性。
初始值是8000dp,最终数值根据屏幕分辨率转换成px后确定。
木有办法,虽然不能通过set直接设置,好歹也找到了属性名,那就通过反射来做。
//设定RecyclerView最大滑动速度
private void setMaxFlingVelocity(RecyclerView recycleview, int velocity) {
try{
Field field = recycleview.getClass().getDeclaredField("mMaxFlingVelocity");
field.setAccessible(true);
field.set(recycleview, velocity);
}catch (Exception e){
e.printStackTrace();
}
}
设置个2000,走你!(设置4000使用起来比较舒服)

3监听
定位这一步肯定是在滑动快结束或者结束的时候经过判断来决定停在哪的。
上面写到的两个滑动监听中,OnFlingListener 恕本人无能,暂时没有想到什么办法去使用velocityX, velocityY 两个参数。所以只有考虑用OnScrollListener。
onScrollStateChanged() 和 onScrolled()
onScrolled()是在视图滚动的过程中,一直会被调用的方法。
肯定不能在这里面做判断。
onScrollStateChanged()是在滑动状态改变时候回调的方法。并且参数传回来一个newState。这参数代表着当前RV的状态。这个状态有三个。
public static final int SCROLL_STATE_IDLE = 0;
public static final int SCROLL_STATE_DRAGGING = 1;
public static final int SCROLL_STATE_SETTLING = 2;
0代表滑动停止;1代表正在被拖动;2代表当前在惯性滑动;
当我们拖拽view的时候有两种情况:1→0 或者 1→2→0
所以我们就在view停止滑动的时候再去定位就好。
4定位
recyclerView.scrollBy(int x, int y);
recyclerView.scrollTo(int x, int y);
recyclerView.scrollToPosition(int position);
recyclerView.smoothScrollBy(int dx, int dy);
recyclerView.smoothScrollToPosition(int position);
嘿嘿嘿!
看到position就开心。要算宽度dp什么的最麻烦了,实在不行再去算宽度嘛。
现在就去找怎么得到当前的position了。
scrollToPosition是直接显示position的item。
smoothScrollToPosition是平滑到position的item。
当然选择第smooth啦。
linearLayoutManager.findFirstVisibleItemPosition();
linearLayoutManager.findLastVisibleItemPosition();
linearLayoutManager.findFirstCompletelyVisibleItemPosition();
linearLayoutManager.findLastCompletelyVisibleItemPosition();
前面两个方法是找到屏幕显示到的第一个/最后一个item(有可能只显示了一半)的position。
后面两个方法是找到屏幕显示到的第一个/最后一个完整的item(有可能它两边还有没显示完整的item)的position。
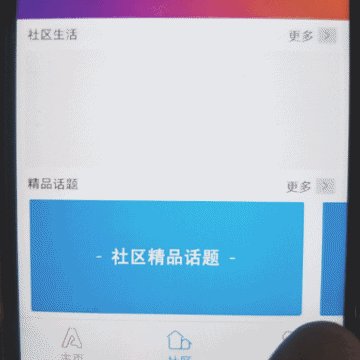
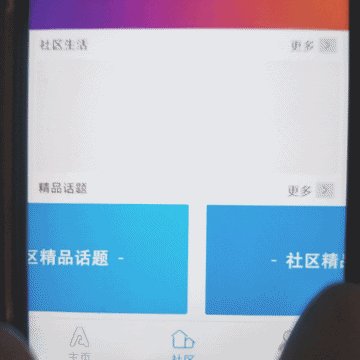
我还是太年轻了!嘤嘤嘤!

这尼玛什么沙雕效果
当我们使用前两个position时,永远会遇到定位不到第一个或者最后一个的问题。
当时候后面两个position的时候,90%你滑出来的position因为view显示不全返回-1,眼睁睁看着她崩溃。而且这个smoothscroll效果也太不好了!
上面这四种定位的方式不适合当前情况,只适合屏幕能显示整数个的情况,也就是recycleView在最边缘的时候,屏幕不会有显示不全的view。从一开始的方向就错误了。
点题,失败的滑动定位!
5解决办法
后来前辈给我说了这么一段代码:
new LinearSnapHelper().attachToRecyclerView(recycleview);

我当时的表情
用了一次之后,发现这玩意儿SnapHelper,真香!
https://www.jianshu.com/p/e54db232df62 SnapHelper 好文,如果你也不知道,赶紧学一波。

最后
之前都是写设计模式,一直也没有写过啥有深度的话题(我认为的有深度应该就是会涉及到源码的分析,或者一个很难的课题),这一次想写有深度文章的尝试,正如题目所说,应该是失败了。唉~ 还是太弱了。本篇文章唯一有价值的信息,大概是:我有女朋友吧。
喜欢 就关注吧,欢迎投稿!

本网站文章均为原创内容,并可随意转载,但请标明本文链接
如有任何疑问可在文章底部留言。为了防止恶意评论,本博客现已开启留言审核功能。但是博主会在后台第一时间看到您的留言,并会在第一时间对您的留言进行回复!欢迎交流!
本文链接: https://leetcode.jp/一次失败的recycleview滑动定位,snaphelper-真香!/
