我们在写项目的时候,总是会写很多的shape.xml文件、selector.xml文件,虽然不难,但是有时候还是挺烦的,有很多很多的xml文件,增大apk不说,主要是写起来还是挺烦的(个人觉得)。所以写了个代码方式去实现。
1.shape
先上张图,看一下效果

1.1 矩形
rectFill.rect(getResColor(R.color.fillColor))复制代码1.2 带边框的矩形
rectFillAndStroke.rect(getResColor(R.color.fillColor), dpToPx(3f),getResColor(R.color.strokeColor))复制代码1.3 圆角矩形
roundRectWithStroke.roundRect(getResColor(R.color.fillColor),cornerRadius = dpToPx2(10f), strokeWidth = dpToPx(3f),strokeColor = getResColor(R.color.strokeColor))复制代码1.4 圆角矩形(四个角不同)
roundRect5.roundRect(getResColor(R.color.fillColor),dpToPx(3f),getResColor(R.color.strokeColor),
leftTopCornerRadiusX = dpToPx2(10f),leftTopCornerRadiusY = dpToPx2(5f),
rightTopCornerRadiusX = dpToPx2(5f),rightTopCornerRadiusY = dpToPx2(10f),
leftBottomCornerRadiusX = dpToPx2(10f),leftBottomCornerRadiusY = dpToPx2(20f),
rightBottomCornerRadiusX = dpToPx2(8f),rightBottomCornerRadiusY = dpToPx2(14f))复制代码1.5 椭圆
ovelRect1.ovel(getResColor(R.color.fillColor),
cornerRadiusX = dpToPx2(50f), cornerRadiusY = dpToPx2(30f),
strokeWidth = dpToPx(3f),strokeColor = getResColor(R.color.strokeColor))复制代码1.6 渐变
val gradientColors = intArrayOf(Color.YELLOW,Color.BLUE,Color.GREEN)
gradient.gradient(gradientColors)
gradient1.gradient(gradientColors,GradientDrawable.Orientation.LEFT_RIGHT)
gradient2.gradient(gradientColors,GradientDrawable.Orientation.BL_TR)复制代码2.selector
selector一般都是一些状态类的ui变化,常见的就是点击,选中
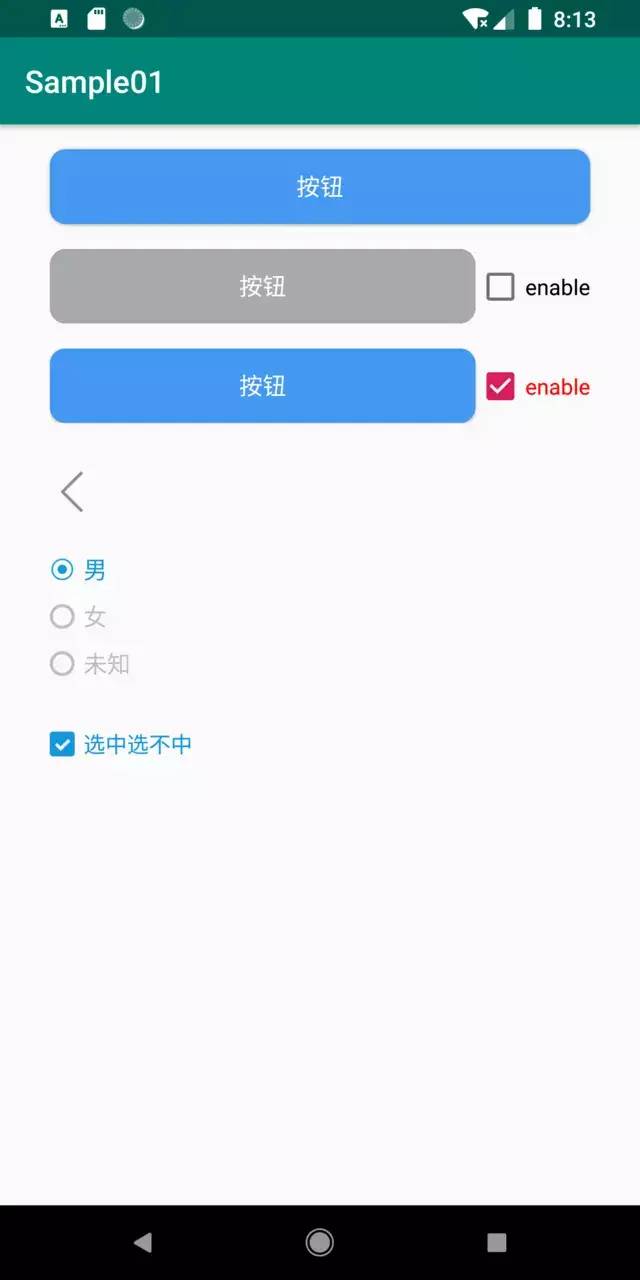
先上张图,看一下效果

2.1 点击状态
背景
val pressedDrawable = buildDrawable(Color.parseColor("#8B9EB3"), dpToPx2(5f))
val normalDrawable = buildDrawable(Color.parseColor("#4498F2"), dpToPx2(5f))
btnPressed.pressed(normalDrawable,pressedDrawable)复制代码文字颜色
btnPressed.pressedTextColor(Color.WHITE,Color.GRAY)复制代码2.2 enable状态
背景
val normalDrawable = buildDrawable(Color.parseColor("#4498F2"), dpToPx2(5f))
val unenableDrawable = buildDrawable(Color.parseColor("#A8A9AC"), dpToPx2(10f))
btnUnenable.enable(normalDrawable,unenableDrawable,false)复制代码文字颜色
btnUnenable.enabledTextColor(Color.WHITE,Color.GRAY,false)复制代码2.3 多状态叠加
背景
val pressedDrawable = buildDrawable(Color.parseColor("#8B9EB3"), dpToPx2(5f))
val normalDrawable = buildDrawable(Color.parseColor("#4498F2"), dpToPx2(5f))
val unenableDrawable = buildDrawable(Color.parseColor("#A8A9AC"), dpToPx2(10f))
val sd = buildStateListDrawable()
.pressed(pressedDrawable)
.enable(unenableDrawable,false)
.normal(normalDrawable)
btnMuilti.setStateDrawable(sd)复制代码文字颜色
val colorState = ColorStateBuilder()
.enableTextColor(Color.GRAY,false)
.pressedTextColor(Color.LTGRAY)
.normalTextColor(Color.WHITE)
.build()
btnMuilti.setTextColor(colorState)复制代码2.4 imageview图标状态
点击变换不同图标
iv_back.pressed(R.drawable.back,R.drawable.back_pressed)复制代码enable不同图标
iv_back.enable(R.drawable.back,R.drawable.back_pressed,false)复制代码2.5 radiobutton、checkbox图标状态
radiobutton
radioButton.checkedTextColor(Color.parseColor("#bfbfbf"),Color.parseColor("#1296db"))
radioButton.leftCheckedCompoundDrawable(R.drawable.ic_radio_normal,R.drawable.ic_radiobutton_checked)复制代码checkbox
checkBox2.checkedTextColor(Color.parseColor("#bfbfbf"),Color.parseColor("#1296db"))
checkBox2.leftCheckedCompoundDrawable(R.drawable.checkbox_unchecked,R.drawable.checkbox_checked)复制代码3.总结
代码本身没什么技术难度,我也就不瞎逼逼什么原理了,主要就是封装一下使用而已,简化工作流程。唯一要注意的是使用前要先注入application,ApplactionInject.inject(this) 其实也就是获得一个全局的Context,大家都懂,省得很多方法都要加Context参数 。
总体使用还是很方便的,基本上一行代码就能搞定基本的UI需求,在也不需要像以前一样需要写烦人的xml了,大大减少xml的文件数量
4.源码
github地址:https://github.com/JiangW01/Sample01
作者:江郎才俊
链接:https://juejin.im/post/5dedf7806fb9a0160b637277
来源:掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
本网站文章均为原创内容,并可随意转载,但请标明本文链接
如有任何疑问可在文章底部留言。为了防止恶意评论,本博客现已开启留言审核功能。但是博主会在后台第一时间看到您的留言,并会在第一时间对您的留言进行回复!欢迎交流!
本文链接: https://leetcode.jp/是时候放弃shape、selectorxml写法,一行代码搞定基本ui需求/