一、优势:
1、ConstraintLayout 允许您构建复杂的布局,而不必嵌套 View 和 ViewGroup 元素,ConstraintLayout则是使用约束的方式来指定各个控件的位置和关系的。
2、构建 ConstraintLayout 版本的布局时仅仅使用了布局编辑器,而不是手工编辑 XML。而要使用 RelativeLayout 来实现同样的视觉效果,我们很可能必须手工编辑 XML。
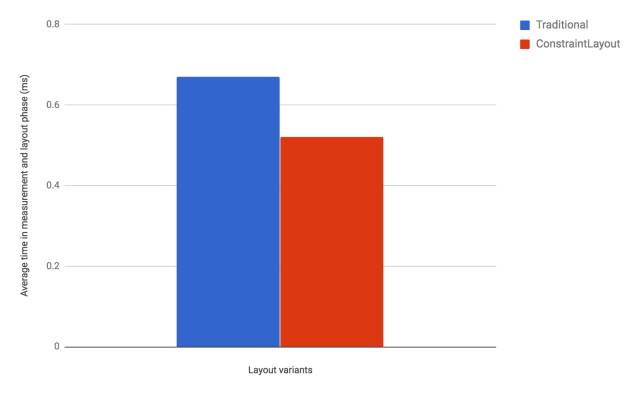
3、ConstraintLayout 在测量/布局阶段的性能比 RelativeLayout大约高 40%:

▲ 测量/布局(单位:毫秒,100 帧的平均值)
这些结果表明:ConstraintLayout 很可能比传统布局的性能更出色。不仅如此,ConstraintLayout 还具备其他一些功能,能够帮助您构建复杂的高性能布局。
因此,ConstraintLayout 应当成为您优化性能和易用性的不二之选。
4、ConstraintLayout非常适合使用可视化的方式来编写界面,XML代码是由Android Studio根据我们的操作自动生成的。
二、使用
1、在gradle引入

2、新建一个xml布局

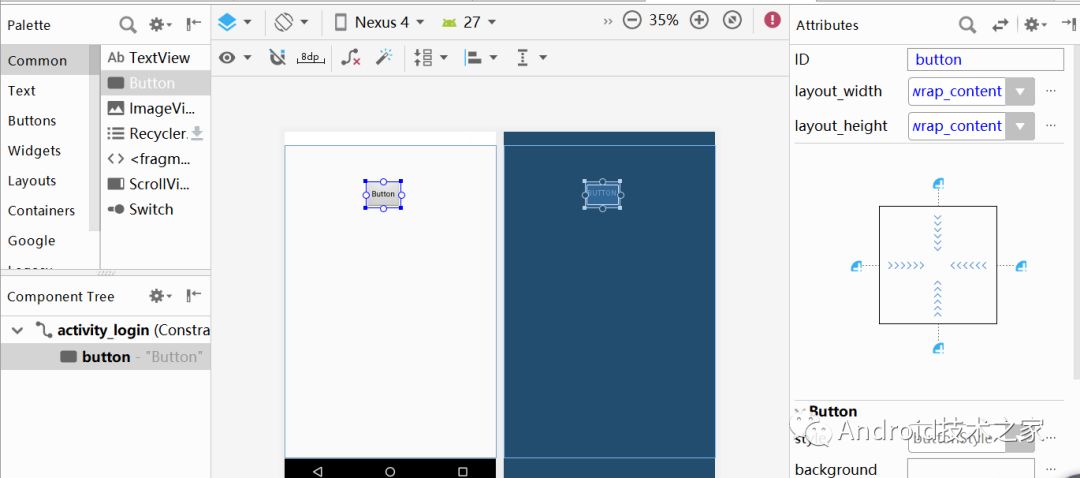
我们可以看到,现在主操作区域内有两个类似于手机屏幕的界面,左边的是预览界面,右边的是蓝图界面。这两部分都可以用于进行布局编辑工作,区别是左边部分主要用于预览最终的界面效果,右边部分主要用于观察界面内各个控件的约束情况。

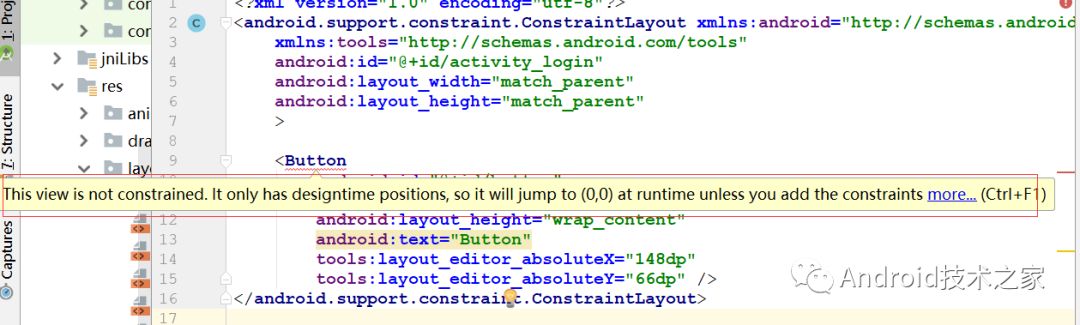
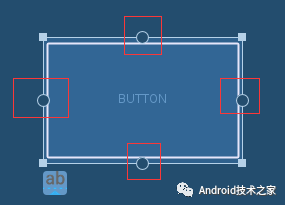
3、拖拽一个按钮过来之后,可以看到这样的提示,意思是,Button没有添加约束,如果一个控件没有添加任何的约束,它在运行之后会自动位于界面的左上角。怎么添加约束呢?每个控件的约束都分为垂直和水平两类,一共可以在四个方向上给控件添加约束,如下图所示。

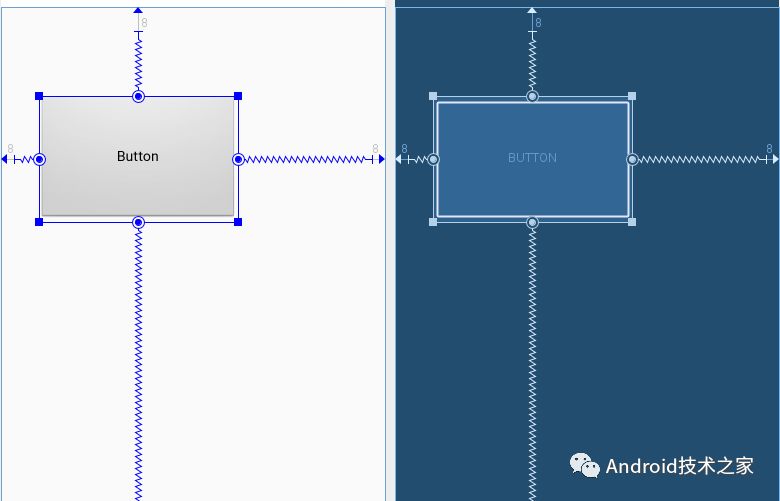
上图中的4个圆圈就是用来添加约束的,可以将约束添加到ConstraintLayout,也可以将约束添加到另一个控件,还可以使用约束让一个控件相对于另一个控件进行定位。下图是拖拽后的效果:

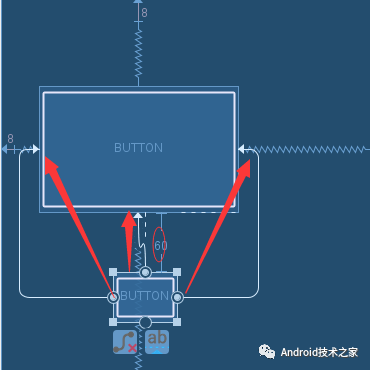
4、再添加一个Button,让它位于第一个Button的正下方,并且间距60dp,都是圆圈之间的拖拽链接,建立约束,如下图所示:

5、删除约束
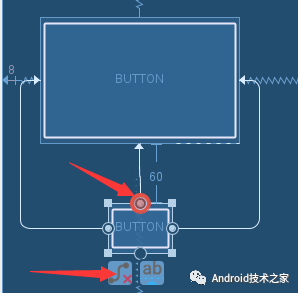
点击对应的圆圈就会删除对应的约束,
选中一个控件,然后它的左下角会出现一个删除约束的图标,点击该图标就能删除当前控件的所有约束了,如下所示。

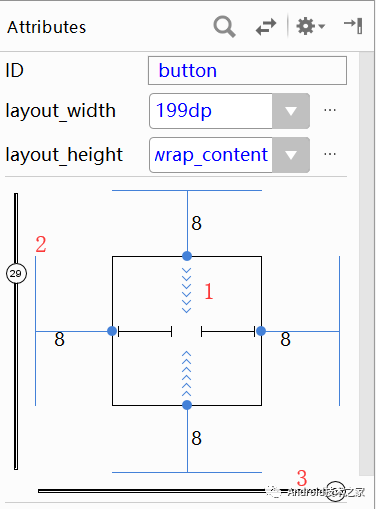
6、右边的Attributes区域,1、3分别是纵横比,默认值都是50,如果调整了纵横轴的比例,那么Button的位置也会随之改变。2是控件大小的设置,有三种情况

 表示wrap content
表示wrap content
 表示固定值
表示固定值
 表示any size,它有点类似于match parent,区别在于match parent是用于填充满当前控件的父布局,any size受约束规则约束来填充布局。
表示any size,它有点类似于match parent,区别在于match parent是用于填充满当前控件的父布局,any size受约束规则约束来填充布局。
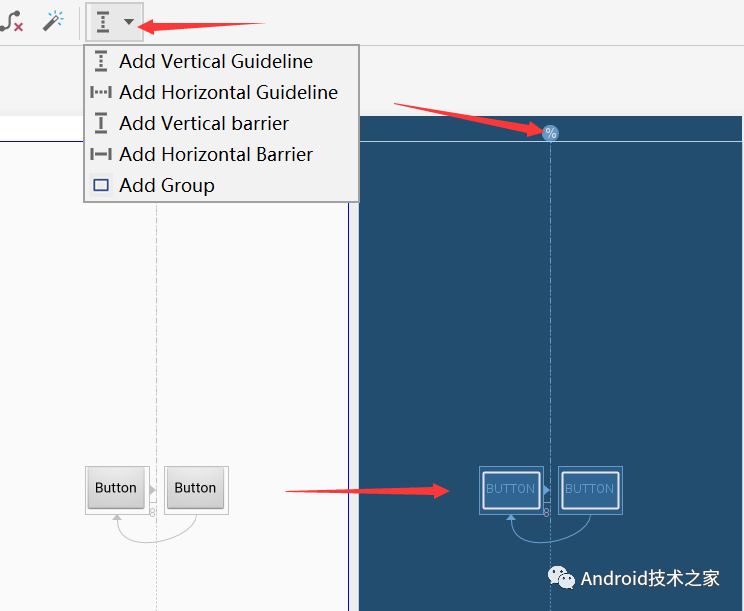
7、注意这个工具的使用Guideline,注意一定要用百分比形式的,点击箭头切换。

拖了数个横竖的Guideline后,界面的整体框架就会出来了,再根据需要把相应的控件约束到对应Guideline上。由于Guideline是根据百分比平分界面的,控件又约束于这些Guideline。也就完成了适配。自己实践功能强大!!!
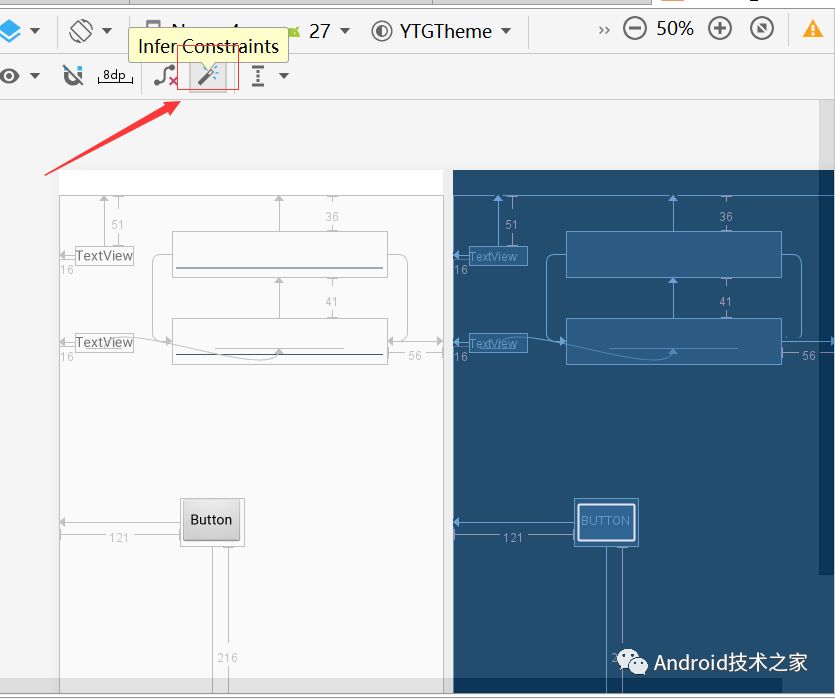
8、说最后一个属性Infer constraints,超级好用,按照UI小妹妹的设计图拖拽下 如下类似登录的布局,点击下此按钮实现自动约束。
Infer constraints给当前界面中的所有元素自动添加约束。因而它比较适合用来实现复杂度比较高的界面,它可以一键自动生成所有的约束。

666搞起来吧 欢迎留言交流评论!
喜欢 就关注吧,欢迎投稿!

本网站文章均为原创内容,并可随意转载,但请标明本文链接
如有任何疑问可在文章底部留言。为了防止恶意评论,本博客现已开启留言审核功能。但是博主会在后台第一时间看到您的留言,并会在第一时间对您的留言进行回复!欢迎交流!
本文链接: http://leetcode.jp/为什么要使用constraintlayout/